Lookerで地図上にデータを可視化する
BIAI技術開発部分析グループ所属の秋月です。 分析グループは、タクシーアプリ「GO」におけるデータドリブンなビジネス意思決定を行うために、様々なユーザ分析、乗務員分析を行っています。 今回はBIツール「Looker」を利用した地図上でのデータ可視化を方法を紹介します。
Lookerについて
タクシーアプリ「GO」は、KPIの数値進捗確認や各種サービス・アプリの稼働状況監視にBIツールのLookerを利用しています。
GoogleデータポータルやRedashなどのツールも利用することもありますが、基本的にはLookerにより算出される値を正とし、その指標を元に意思決定を行っています。
導入の経緯などは『JapanTaxiで全社BIツールに「Looker」を採用した理由』を参照してください。
また、Lookerの開発に関してはプロダクトマネジメント部アナリシスグループが主に担当しており、AI技術開発部分析グループでは、スポット分析の結果を社内に共有する場合や、新規指標のダッシュボード試作する場合などにLookerを利用しています。
地図上でデータを可視化する目的
例えば、大雪や台風による道路状況の悪化や、大規模イベントに伴う交通規制により、タクシーの配車や実車がスムーズにできないなどの悪影響が出てしまい、アプリユーザにとってネガティブな体験になってしまう事が想定されます。

事前に影響が出るエリアが分かっている場合は対応が比較的容易ですが、大雪や台風などの悪天候が原因になる場合はどのエリアにどのような影響があるか事前に見通しが立たない場合がほとんどです。
対象エリア全体が悪影響を受けている場合は判別が簡単ですが、大通りは通常通り稼働しているが、小道や細道の稼働状況が悪くなっている場合だと棒グラフなどで可視化をしてもパッとみてどこに影響があるの分からない場合が多いと思います。 このように細かい地理空間での影響を把握するために地図上に任意のpolygonデータを可視化する必要が出てきます。
また、地図上での可視化をするだけならkepler.glやQGISなどのツールも存在しますが、指標進捗を管理している主なツールがLookerだったためLooker上で実現できないかと思ったのが背景です。
Lookerで地図上にデータを可視化する手順
今回は以下の手順に従って、4次メッシュコード(約500m四方)をLooker上で可視化します。
- geojsonファイルの作成
- topojsonファイルの作成
- Lookerのmodelファイルにmap_viewフィールドを追記
- Lookerのviewファイルにdimensionを追記
利用するデータ
元データはe-Statが提供しているメッシュコードのデータを利用します。 こちらのデータダウンロードページから5339に該当するShapefileをダウンロードしてください。 ダウンロードしたファイルを解凍すると下記のような構造になっていると思います。
HDDSWH5339
├ MESH05339.dbf
├ MESH05339.prj
├ MESH05339.shp
└ MESH05339.shx1. GeoJsonファイルの作成
e-StatからダウンロードしてきたShapefileをPythonでgeojson形式に変換します。 下記のコードで簡単に変換できます。
import shapefile, json
fp = './HDDSWH5339/MESH05339.shp'
with shapefile.Reader(fp) as shp:
geojson_data = shp.__geo_interface__
with open('MESH05339.geojson', 'w') as f:
json.dump(geojson_data, f)geojsonの中身は、KEY_CODEに9桁の4次メッシュコードが入っており、coordinatesにメッシュを構成する四方の緯度経度が格納されています。
{
'type' : 'FeatureCollection'
, 'features' : [
{
'type': 'Feature',
'properties':
{
'KEY_CODE': '533900001',
'MESH1_ID': '5339',
'MESH2_ID': '00',
'MESH3_ID': '00',
'MESH4_ID': '1',
'OBJ_ID': 1
},
'geometry':
{
'type': 'Polygon',
'coordinates':
[[(139.00625, 35.33333333333333),
(139.0, 35.33333333333333),
(139.0, 35.3375),
(139.00625, 35.3375),
(139.00625, 35.33333333333333)]]
}
},
...
, 'bbox' : [139.0, 35.33333333333333, 140.0, 36.0]
}2. TopoJsonファイルの作成
作成したgeojsonファイルをtopojson形式に変換します。 topojsonはgeojsonを拡張したファイル形式であり、polygonごとに重複するジオメトリを排除し、polygonの拡張点を相対位置として保持することで、ファイルサイズの削減が実現できます。
geojsonファイルからtopojsonファイルへの変換に専用のアプリケーションが作られており、まずはアプリケーションをインストールします。
# 事前に npm を利用できるようにする必要がある
npm install -g topojson-server
# install が完了したのち、installされたパスを見つける
find . -name geo2topo
# 以降パスを通しても良いし、findで見つけたアプリケーションを実施しても良い
# path を通すなら
echo 'export PATH=$PATH:$HOME/node_modules/topojson-server/bin' >> .bash_profile
source ~/.bash_profiletopojsonモジュールが完了したら、下記のコマンドで作成したgeojsonファイルをtopojsonファイルへ変換します。
パスを通している場合は下記のコマンドを実施すると実行されます。
geo2topo -q 0 MESH05339.geojson > MESH05339.topojson3. Lookerのmodelファイルにmap_viewフィールドを追記
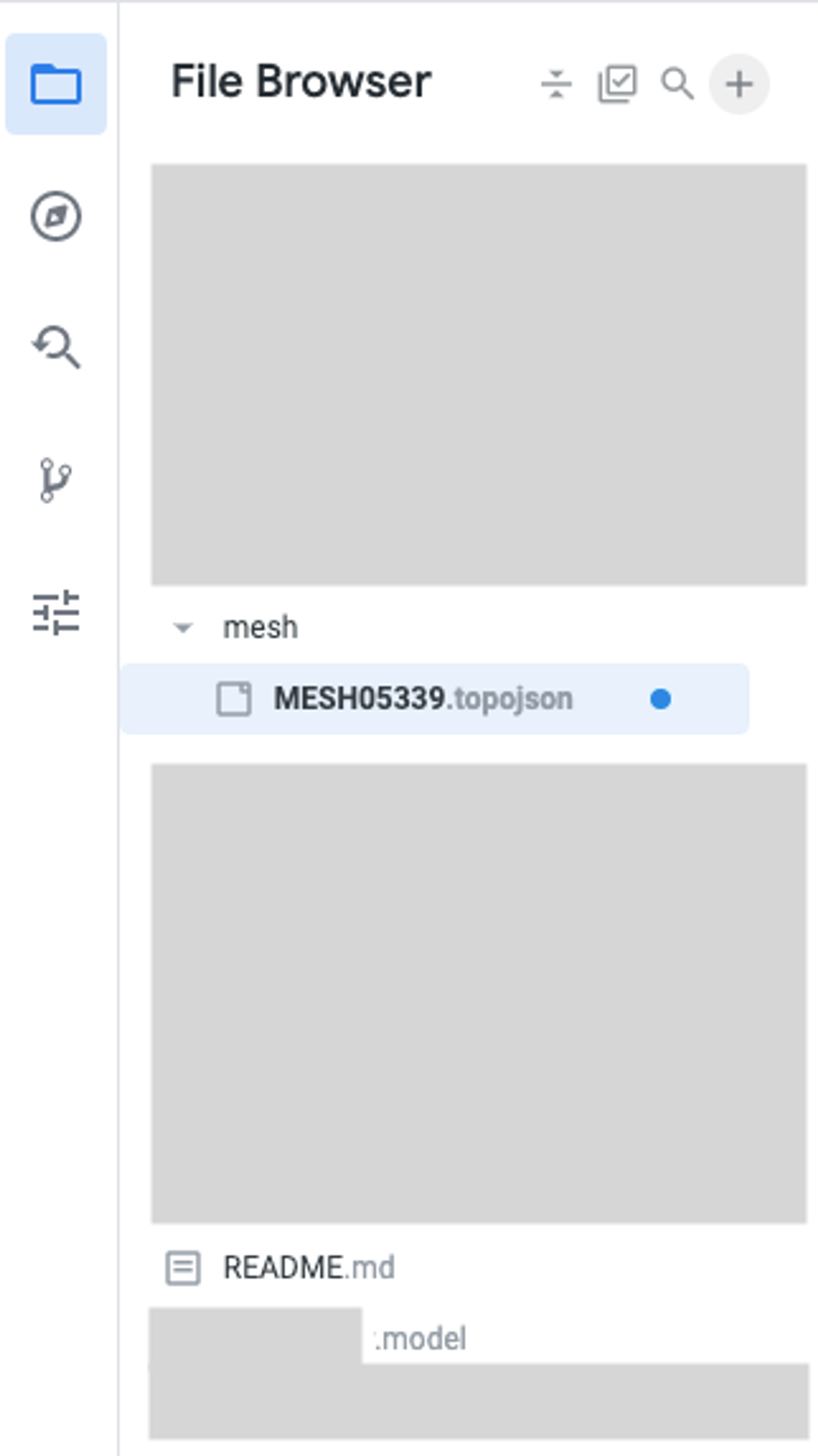
作成したtopojsonファイルをLookerのFileBrowserにドラッグ&ドロップでコピーします。

コピー完了後に適切なフォルダーにファイルを移動し、modelファイルにmap_layerを追加します。
property_keyにはshpファイルをgeojsonに変換した時に確認したmesh_codeが紐づいているkeyを指定してください。今回はKEY_CODEに4次メッシュコードが格納されているため、こちらをproperty_keyに指定します。
map_layer: mesh {
file: "./mesh/MESH05339.topojson"
format: topojson
property_key: "KEY_CODE"
}4. Lookerのviewファイルにdimensionを追記
上記の手順が完了したら、あとは地図上に可視化を行いたいviewファイルの対象dimensionのmap_layer_nameを指定します。
指定するmap_layer_nameは事前に作成したmap_layerで設定した名前を指定します。
view: mesh_map {
...
dimension: mesh {
label: "mesh"
type: string
sql: ${TABLE}.mesh_id ;;
map_layer_name: mesh
}
}あとは先程作成したviewファイルをmap_layerに追加したmodelファイルにexploreとして追加するだけです。
explore : mesh_map {
label: "mesh_test"
}結果
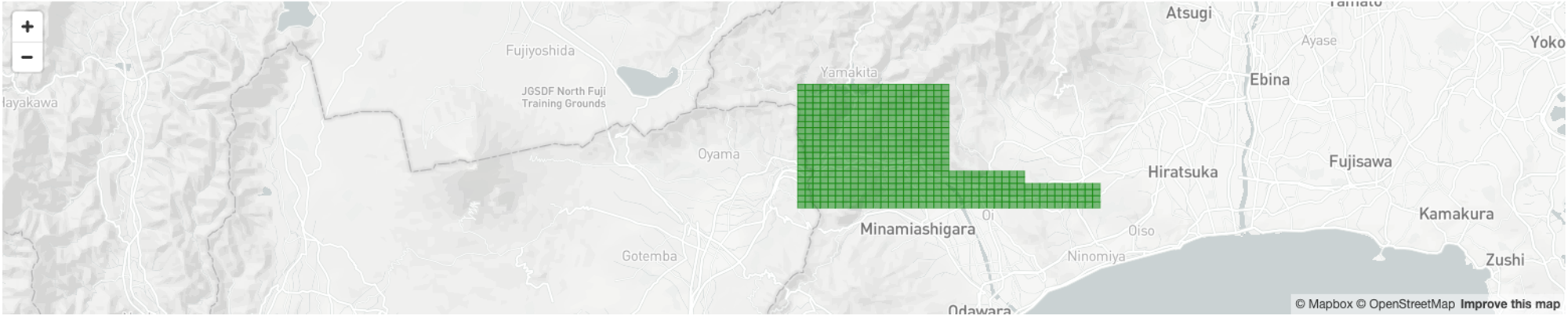
作成したexploreを見てみると、地図上に4次メッシュが表示されたことが確認できます。
表示件数を500件にしているので、取り込んだ4次メッシュの全てを表示できていませんが、最大5000件まで表示ができるので、ほとんどの分析用途では問題無いかと思います。
また今回は、数値を入れていない無味乾燥な可視化になっていますが、ここにサービスの稼働状況を表す指標を濃淡で表示させるようにすれば、メッシュごとの稼働状況を一目で把握できるようになります。

まとめ
今回は、Lookerで4次メッシュをtopojsonファイルとして取り込んで可視化する方法を紹介しました。topojsonファイル形式に変換できれば、どのようなポリゴンデータでもLookerで可視化できます。
リアルタイムなデータパイプラインが存在すれば、Lookerでリアルタイムな地図可視化も可能です。 今後はタクシーアプリ「GO」の様々な指標を地図上でリアルタイムに可視化していくことにもチャレンジしていきたいです。
We're Hiring!
興味のある方は 採用ページ も見ていただけると嬉しいです。
Twitter @mot_techtalk のフォローもよろしくお願いします!

