見落とされたKPIダッシュボードの改善
AlgorithmBIリリースは終わりではなく、終わりなきサービス運営のはじまりです。サービスの運営には、サービスの現状を映し出すダッシュボードが重要となります。私たちがデータポータル (DataStudio) を用いてダッシュボードを作成し、失敗・改善した事例をご紹介します。
ダッシュボードの作成と挫折
AI技術開発部アルゴリズムグループの老木です。私は前職は研究者だったのですが、研究は論文を出せば仕事としては一区切りです。しかし、サービス運営は違います。一度リリースしても、そのサービスが正しく動作しているかの監視を継続的に行わなければなりません。
監視には大きく2 つの手段が考えられます。一つは指標に閾値を設け、その閾値を超えた際にアラートを発生させる方法、もう一つは指標を可視化し確認する方法です。
閾値を設ける方法は、人間への負担は少ないですが、有用なアラートだけを発生させる閾値の設定は容易ではありません。特にサービスの初期や拡大期では、指標の値が安定せず閾値の設定はさらに困難となります。
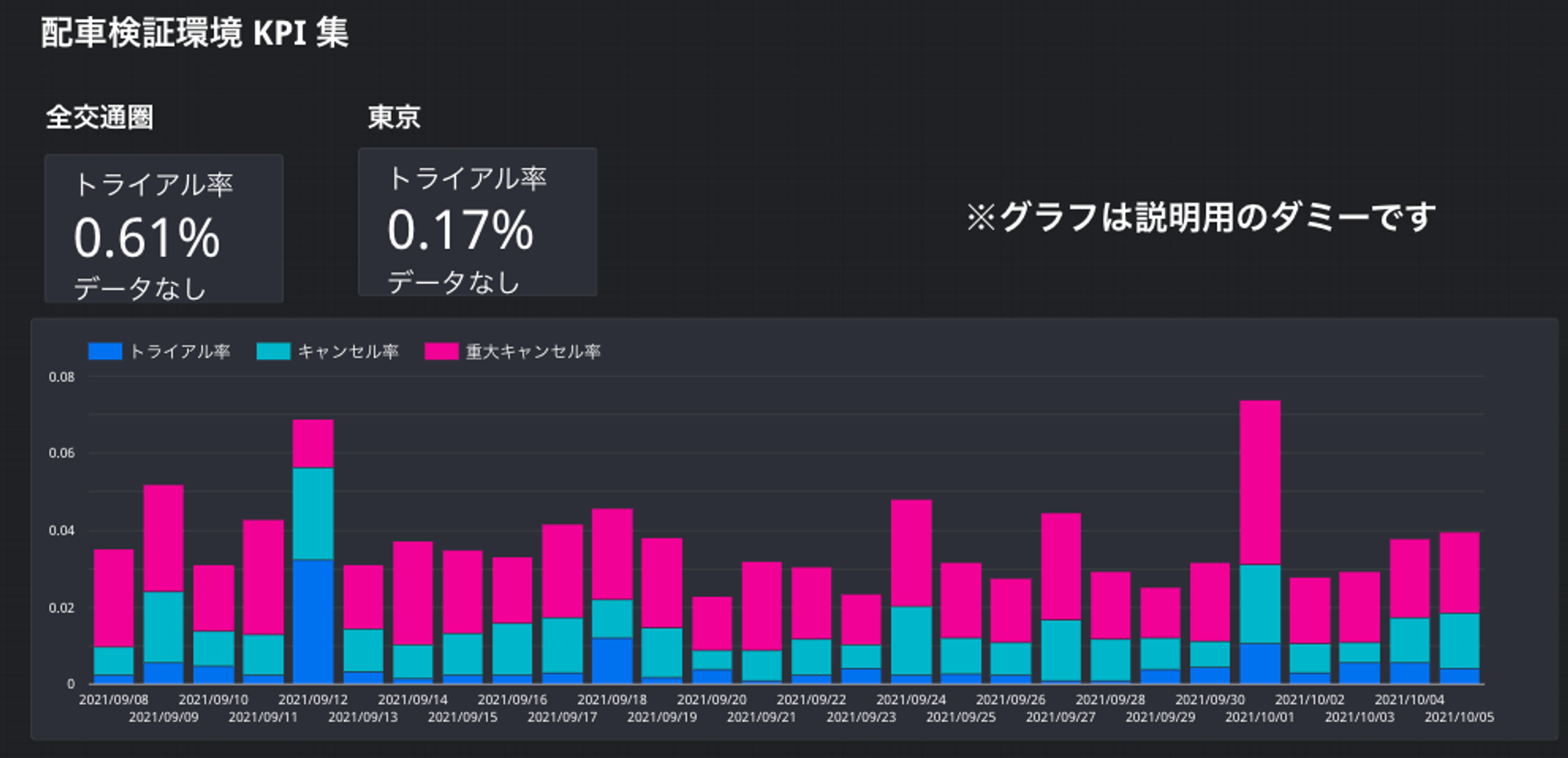
そこで、私たちはサービスの関心ある指標を集めたダッシュボードを Google社の BI ツールである データポータル で作成しました。下図はダッシュボードのイメージ図です。(実際のものとは異なります)

このようなダッシュボードを準備し、サービス運営に臨んだ結果、発生している軽微な障害に数週間気がつきませんでした。本稿はダッシュボードが障害検知の目的を達成できなかった点について、反省し改善を行った事例の紹介です。
※反映確認用コメント※
失敗の原因
なぜ、ダッシュボードをわざわざ用意したにも関わらず、障害を検知できなかったのでしょうか?私たちのダッシュボードには 2 つの大きな問題がありました。
- ダッシュボードを見ても異常に気づくのが困難なデザインだった
- そもそもダッシュボードをあまり見ていない
- そもそもダッシュボードをあまり見ていない
- そもそもダッシュボードをあまり見ていない
どんなに素晴らしいダッシュボードがあっても、見られなければ何の意味もありません。
この状況を生み出した要因として考えられたのは次の3点でした。
- そもそもダッシュボードの要件 (いつどのように監視するか) が不明瞭だった
- ダッシュボードのデザインが悪く、異常に気づくのが困難だった
- ダッシュボードにアクセスするのに手間がかかり、足が遠のいていた
それぞれに対して、詳細な説明と対策を見ていきましょう。
要件を明確にする
今から振り返ると愚かで信じられないのですが、最初にダッシュボードを作った際には、ダッシュボードの要件が不明瞭でした。そのため、以下の要件をきちんと意識するように見直しました。
| 候補 | 項目 |
|---|---|
| アナリスト / プロダクトオーナー | 誰が確認するのか |
| 異常検知 / 月次報告 / 詳細分析 | 何のために確認するのか |
| 1日ごと / 1週間ごと / 不定期 | いつ確認するのか |
| どのKPIを何週間分 | 何を確認するのか |
「いつ確認するのか」を曖昧にしているとちゃんと確認しなくなるのは、私たちが実証済みです。また、この確認周期はダッシュボードの設計にも関わってきます。確認周期が 1 日や 1 週間と短い場合、ダッシュボードの確認にかけられる時間は相当短いと考えるべきです。そのため、提示する情報量や要求する操作量は最小限にする必要があります。
「何を確認するのか」も元のダッシュボードでは曖昧で、漠然と 4 週間分のデータを可視化していました。しかし、データのトレンドを捉えるには期間が短すぎたため、3ヶ月分のデータを可視化するように変更しました。それにともない、1 日単位で集計していては表示される情報量が多すぎたため、集計単位を 1 週間に変更しました。
また、「何のために確認するのか」も重要です。異常検知と詳細分析は一つのダッシュボードで両立するのは困難です。異常検知用のダッシュボードでは、あくまで「何か起こったこと」を検知するに留め、起こったことの詳細は別の手段で分析するようにします。元のダッシュボードでは、詳細分析が行えるように詳細なグラフも提示していたため、ダッシュボードが複数ページにわたり確認の手間が大きくなっていました。それを異常検知に不要なグラフは削除し、ページ内に関連情報がおさまるように変更しました。
これらの要件を意識することで、ダッシュボードのさまざまな設計要素 (表示する期間や項目など) の意思決定理由が明確になりました。
デザインを改善する
最初のダッシュボードはデザインも劣悪でした。ダッシュボードのデザインは、
- 個々のグラフのデザイン
- ダッシュボードのグラフ配置のデザイン
の 2 要素に分解できます。
個々のグラフデザイン
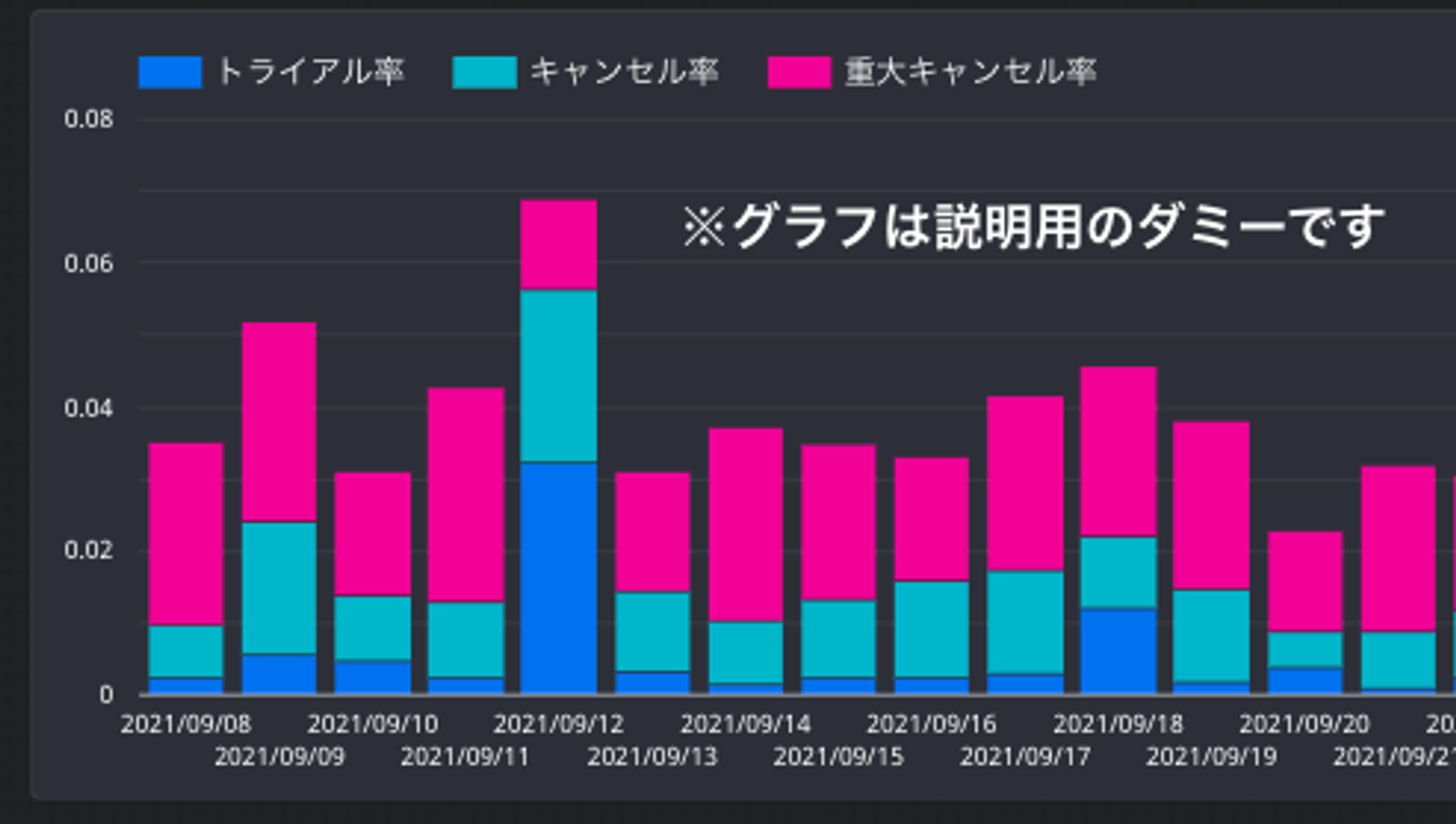
個々のグラフデザインでわかりやすい悪い例は、以下の積み上げ棒グラフです。一番下に配置されたトライアル率以外の項目 (キャンセル率・重大キャンセル率) は時間軸での変化が追いづらくなっています。

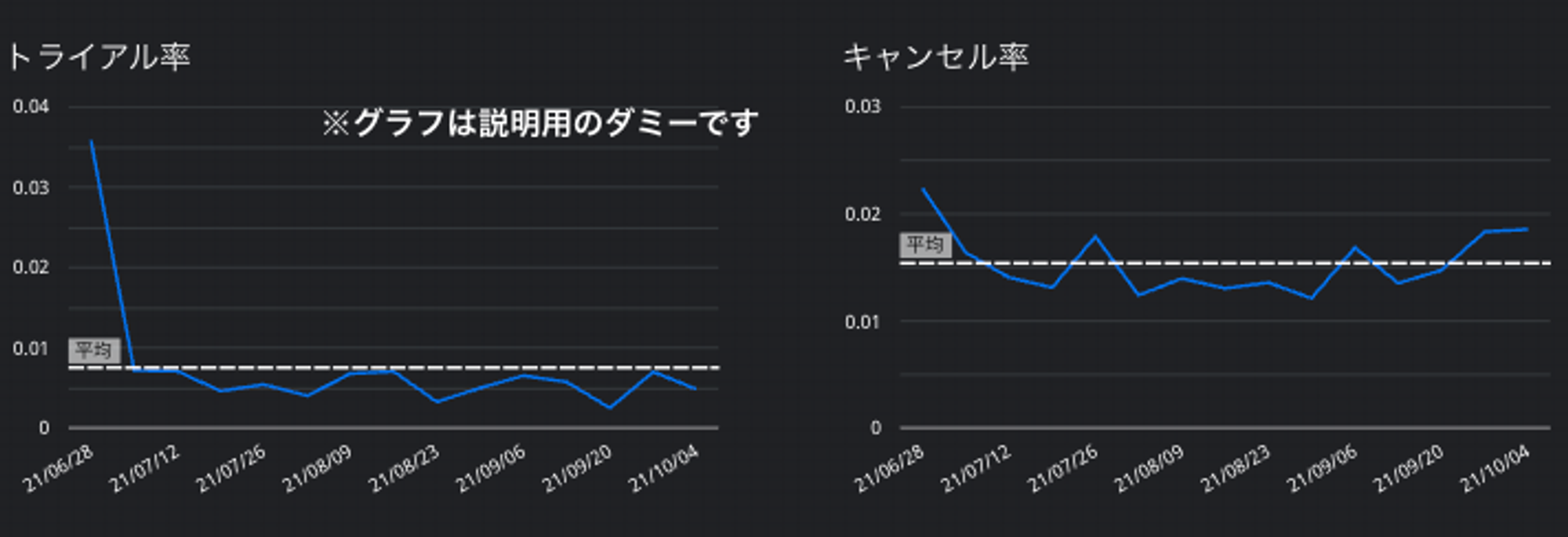
そこで、改訂版のダッシュボードでは積み上げ棒グラフを複数の折れ線グラフに分解しています。時系列の変化が積み上げ棒グラフよりも追いやすくなっていることがわかります。また、長期のトレンドと現状の差異を観察しやすくするために、平均線を引きました。
個々のグラフの改善については末尾の参考文献にある「Fundamentals of Data Visualization」に詳しいです。

ダッシュボードのデザイン
ダッシュボードのグラフ配置はさまざまな工夫の余地があります。わかりやすいのは、
- 1 ページに関連事項がおさまること
- グラフの見るべき順番と視線が自然に流れる順番を一致させること
の 2 点です。
同時に見るべきグラフが複数ページにまたがってしまう場合、確認に操作が必要となり手間が大きくなります。
また、確認作業には通常グラフを見るべき順番が存在します。その見るべき順序が、視線が自然に流れる順序に沿っていない場合、グラフを探す作業が発生してしまいます。視線は Z 字の順序でページを閲覧すると言われているため、グラフを Z 字に沿って見るべき順番に並べることで、グラフを探す手間がなくなります。
ダッシュボードの全体デザインに関しては参考文献の「Information Dashboard Design」に詳しいです。
ダッシュボードへのアクセスを良くする
私たちの旧ダッシュボードは作られたものの、きちんと周期的に確認されていませんでした。これには、これまで述べたように、
- いつ見るか決まっていなかった
- 確認の手間が大きかった
という問題に加えて、見るきっかけがなかったという原因があります。また、データポータル のサイトを開き、確認対象のレポートを見つけ、描画されるまで待つ作業は、定期的な作業となると意外と面倒です。
そこで、ダッシュボードの画像を slack に投稿する仕組みを整え、確認の手間を最小限にしました。参考文献
まとめと今後の課題
ここまでに述べた
- 要件の明確化
- デザインの改善
- アクセスの簡略化
によって、ダッシュボードの有効性は高まり、その後は何件もの異常をダッシュボードを用いて検知できました。どれもそこまで大きな工夫ではないため、重要なのは漫然とダッシュボードを作るのではなく、有効性を意識した設計を心がけることだと考えています。
また、ダッシュボードの運用を続けるうちに、
- ダッシュボードの元となるテーブルの設計
- 複数のダッシュボードでのグラフの再利用
といった課題が出てきたので、それらについてもいずれ記載したいと思います。
参考文献
- Information Dashboard Design: The Effective Visual Communication Of Data
- Fundamentals of Data Visualization: A Primer on Making Informative and Compelling Figures
We're Hiring!
興味のある方は 採用ページ も見ていただけると嬉しいです。
Twitter @mot_techtalk のフォローもよろしくお願いします!

