顧客接客ツールを利用してエンジニア工数ほぼゼロでアプリ上の訴求から検証までできた話
行灯LaboKarte
JapanTaxiでは、1年弱前からPLAID社の提供するCXプラットフォーム「KARTE for App」の導入・運用を開始して、各種施策・効果検証に活用しております。
今回は、前職でシステム開発のPMとして働いていており「A/Bテスト」や「素材」という言葉に無縁だった私が、入社して1ヶ月程度でアプリ内のユーザコミュニケーション設計から効果検証まで実施できた話ができればと思います。
KARTEの利用方法としてはとても基礎的な内容になりますので、もっと複雑な活用事例が知りたい!という方は以下の記事をお読みいただけると嬉しいです。
やりたかった事
「JapanTaxi」アプリではタクシー乗車前に事前に決済情報を登録し、タクシー車内で支払いを行わなくてよい「ネット決済」という便利な決済方法を提供しています。
アプリを利用して注文する際、注文毎に決済方法を設定できるのですが、「ネット決済を利用したかったのに間違えて車内決済にしちゃった。。。」という問い合わせを何度か頂いていました。
そこで、KARTEを利用して「ネット決済の設定、忘れていませんか?」という訴求を実施することになりました。
KARTEのセグメントがすごい
前職では企業向けのSNS配信ツールの開発をしていたため、伝えたいユーザに伝えたい内容をびしっと送るためのシステム設計に日々奮闘していました。
しかし、KARTEを利用するとそれがサクッと管理画面でできてしまうのです。
KARTEでは属性情報はもちろん、来訪パターンやエリア情報、アプリ上で特定操作を行ったという情報を元にセグメントの設定が可能です。
標準セグメントとして事前に設定してあるセグメントもいくつかありますが、自社のアプリのユーザ行動に適応したセグメントを作成したい場合、クライアントサイドからユーザ行動毎に発火させるイベントをKARTEにPUSHしてもらう必要があります。
しかし、ビジュアルトラッキングという機能を利用するとエンジニア工数を最小限にして自由にイベントの設計ができるのです。
ビジュアルトラッキングとは? 画面表示やボタンタップなどの一連の操作ログから直感的にイベント発火条件を作成し、アプリのアップデートなしで条件にマッチしたイベント発火が可能となります。 ※β版機能となるため、今後仕様の変更や提供停止などの可能性があるようです。
https://support.karte.io/post/7JbUVotDwZMvl6h3HL9Zt7#1-0
ビジュアルトラッキングを利用した訴求設定
ビジュアルトラッキングを利用して特定セグメントのユーザに訴求をするためには以下の手順が必要です。
- クライアントサイドでビジュアルトラッキングを利用するための実装を行う
- 端末とKARTE管理画面をペアリングして、イベントを発火させたい動作を設定する
- 設定したイベントを利用したセグメント条件を作成する
- 接客サービスで配信設定をする
上記の手順の中でエンジニアにお願いしないといけない作業は①のみです!
一度実装が完了していれば、実際に利用するイベントの設定から配信設定までマーケ部で対応できるため、エンジニア工数を最小限で抑えることができます。
もちろん、イベントの発火条件の設定もエンジニア工数なしで対応が可能です。
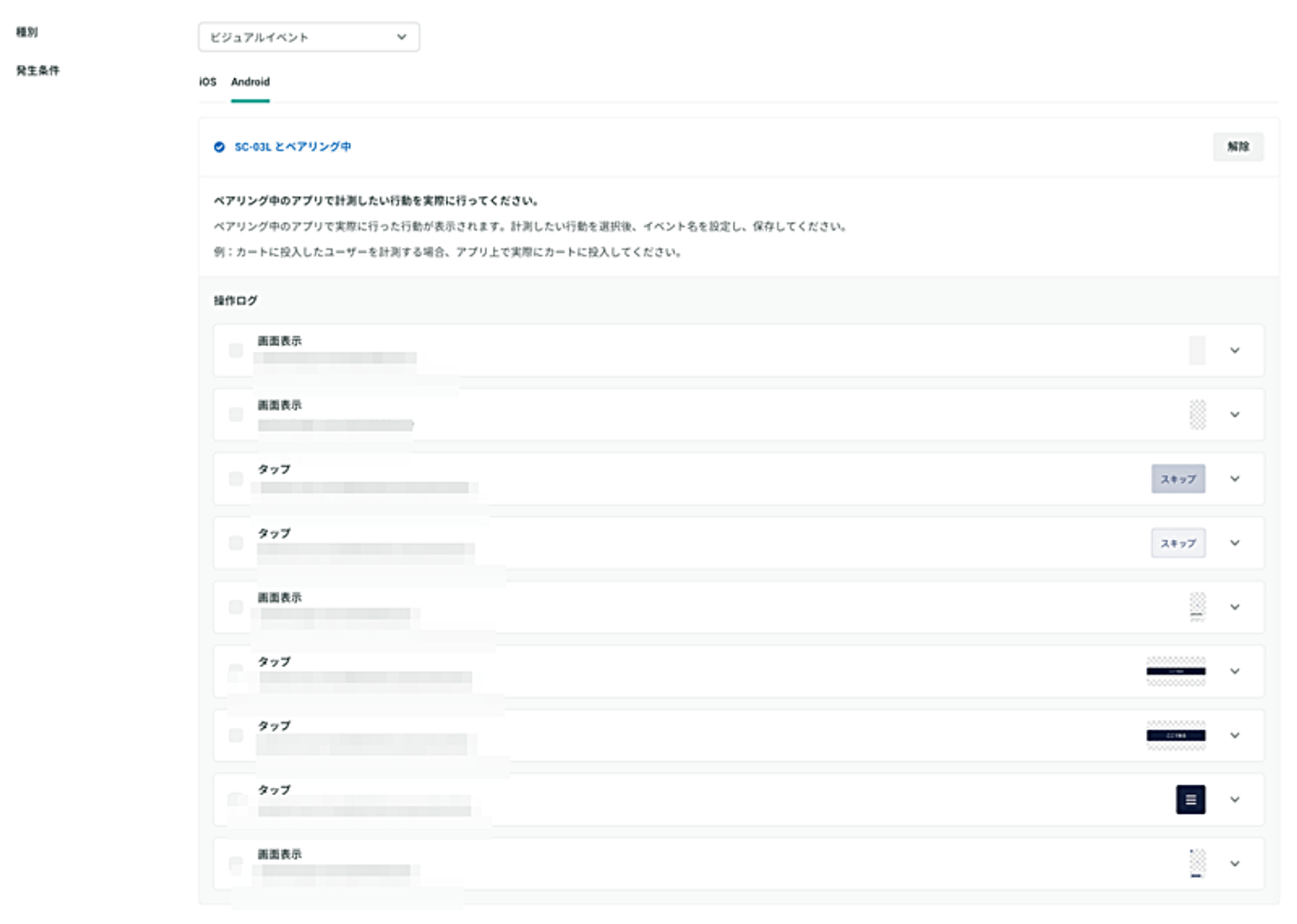
以下が実際のビジュアルトラッキング設定画面となります。

ペアリングした端末で実際に行った動作が管理画面に時間軸で表示されます。
表示された動作から利用したいものを選択し、イベントとして保存するだけで発火イベントの設定は終了です。
あとは通常のセグメント設定、接客サービス設定から訴求したいユーザセグメントを選択して訴求内容を設定するだけ。
慣れれば1時間もかからずに一つの接客サービスが完成します。
接客サービスとは? KARTE上で作成したセグメントやイベントを利用し、KARTEを導入しているWEBもしくはアプリに訪問しているユーザが設定した条件に合致した際に設定したコミュニケーションを実施することができる機能です。
https://support.karte.io/post/ISWDeK4nOyaJiv5s389YE
KARTEの効果測定がすごい
接客サービスを設定したら、あとは管理画面でリアルタイムで集計される数値から効果測定をするだけです。
KARTEの接客サービスでは、訴求素材ごとの配信率の設定をすることができます。また、素材の追加や配信率の変更は、接客サービス公開後でも可能です。
私が過去に実施した施策でも訴求を実施しないグループを作成し、訴求内容の効果を測定したり、接客サービス公開後にデザイナーに提案してもらった新しい素材を追加するなど柔軟に利用させてもらっています。
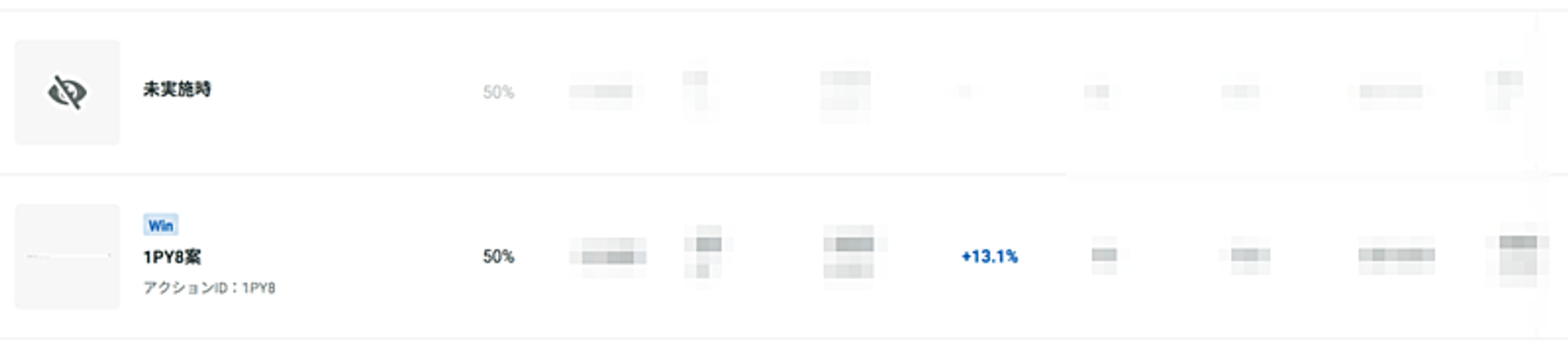
そして何より、接客サービス毎に集計してくれる効果測定結果画面がわかりやすいのです。

一画面で訴求パターン毎のゴール率、アップ率が確認でき、実施後のレポートの作成に時間がかかりません。重いローデータのせいで動かなくなったExcelに苦しめられなくなります。
また、β版の機能にはなりますが、接客サービスの配信結果をセグメント単位、ページ単位で見ることで多角的にどのような効果があったかを分析する機能が公開されています。この機能を利用することで更に、どのセグメント群に訴求の効果があったのかを深く分析できるかと思います。
まとめ
KARTEを利用し、エンジニア工数をほとんど利用せずにアプリ上での訴求から検証までを実施した話を紹介させていただきました。
次々とあったらいいなと思う機能をリリースしてくれるKARTEをうまく活用させていただき、より快適なユーザ体験を提供していきたいと思います。
最後まで読んでいただきありがとうございました!他の記事もぜひ読んでいってください。
Mobility Technologies では共に日本のモビリティを進化させていくエンジニアを募集しています。話を聞いてみたいという方は、是非 募集ページ からご相談ください!

