iOSアプリ起動中の RIBs Tree を簡単に見られるツールを作る
行灯LaboiOSRIBs
この記事は、JapanTaxi Advent Calendar 2018の22日目の記事です。
はじめに
弊社の JapanTaxi iOSアプリでは RIBs というアーキテクチャを採用しています。 9日目の記事に詳細な記事がありますので、興味のある方はこちらも是非目を通してみてください。
RIBs の特徴
RIBs の特徴の一つとして、ビジネスロジックとビューツリーは切り離されており、画面ツリーとは別に状態ツリーが存在している点があります。
2つの課題
RIBs が数百を越えて且つ開発メンバーが増えていくと、ツリー構造の把握が難しくなり、新規開発やデバッグ・リファクタリングのための調査に時間が取られることが予想されます。
課題1:この画面、クラス名何だっけ・・・
課題2:この状態ってどんな RIBs ツリーになってるんだっけ・・・
などなど・・・
RIBs ツリーが何かのドキュメントで丁寧に管理されてれば問題ないかもしれませんが、数の多さと更新頻度が増え続かないでしょう。
作ってみる
Xcode の View Debugging や BreakPoint 等を使わずに誰でも簡単に実行中のアプリの状態を確認できるツールを作りました。
特徴
– ビルドは1度だけ
– WebSocket を使ったリアルタイムの状態ツリー表示
– ブラウザからビューのキャプチャ取得
– URLを共有、複数人で確認も可能
– 観覧側も実行側もシミュレータや実機に左右されずリモートデバッグが可能

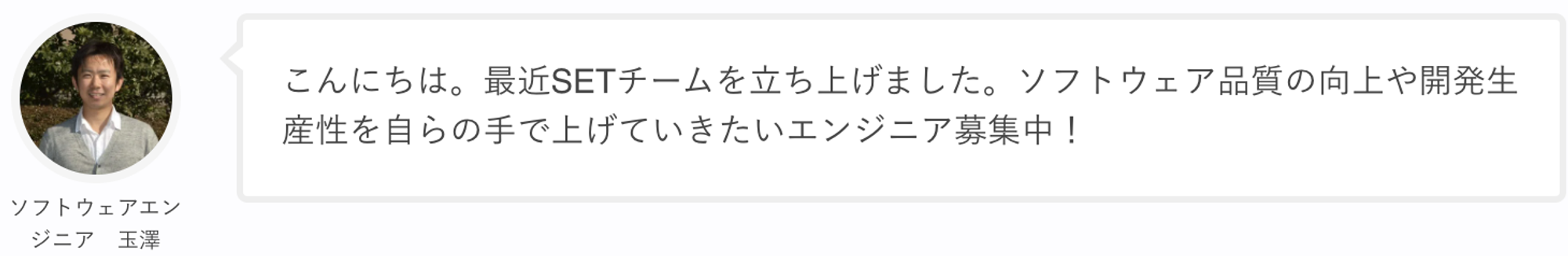
アプリ内の状態がブラウザ上にリアルタイム表示

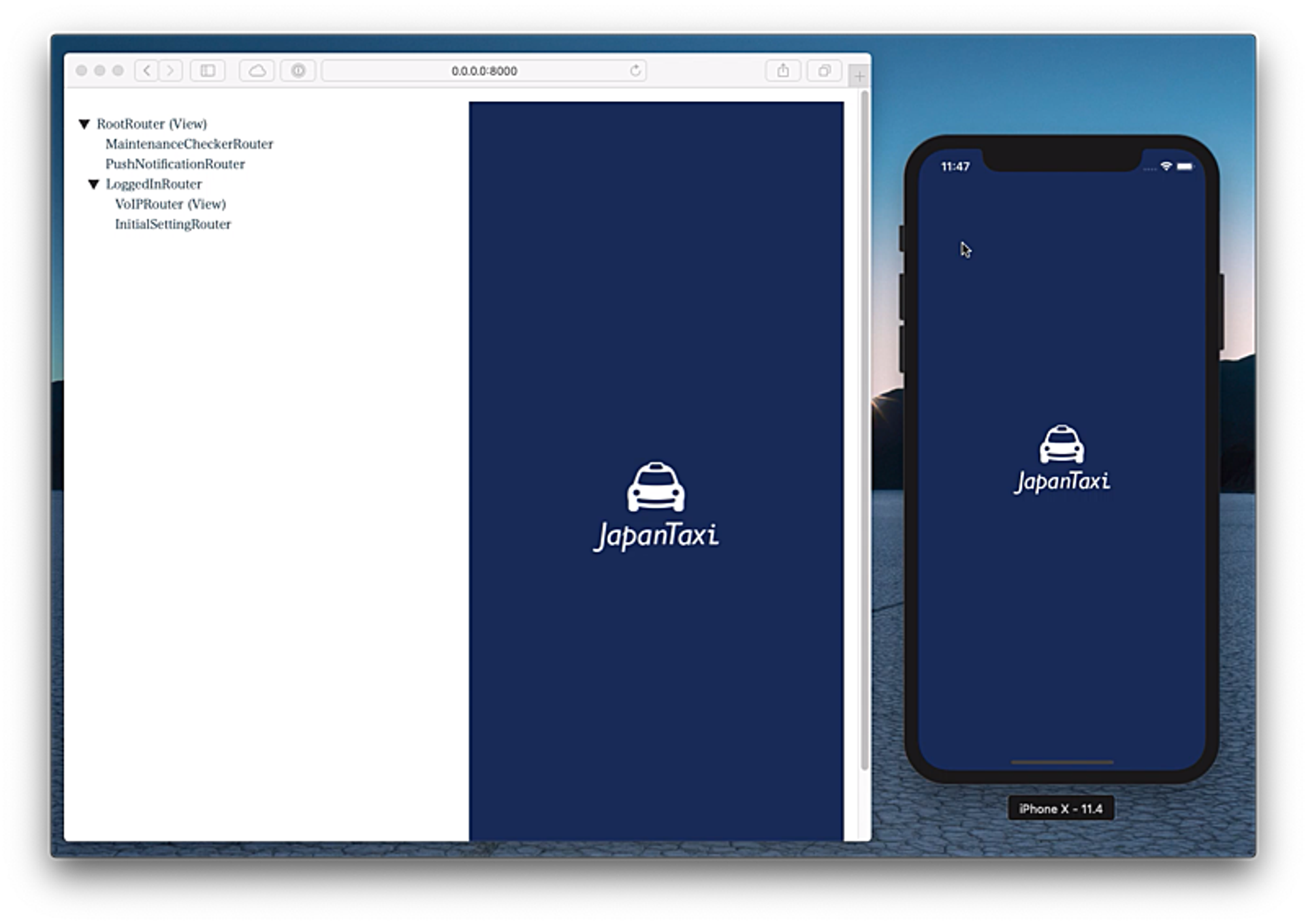
名前をクリックすることで、特定のRIBがもつビューも確認可能
実際に動作させてみた動画
おまけ:iOSのSafariでも動く
いいところ
口頭ベースでしか伝えられなかった情報がリアルタイムで可視化され、だいぶ楽になりました。
チーム内で設計に関する議論や、内部構成を理解する際にも活躍しそうです。
このツールを 弊社 iOSチームでも活用してもらい、開発効率が上げていってもらいたいと思っています。
OSSとして公開予定
間に合いませんでした。準備が整い次第公開する予定ですので、ウォッチしておいていただけると嬉しいです。
https://github.com/srea/RIBsTreeViewer
まとめ
今回は、RIBs に特化しましたが、一般的なアプリ開発でも全体的に画面とクラス名を把握するのにはだいぶ時間が掛かると思います。そうした問題も今回のアプローチで改善できそうだと思いました。
SETチームではソフトウェア品質向上やテスト自動化だけでなく、技術領域に制限を設けず、各チームが開発上抱えている課題や潜在的な課題を見つけ、自らツールやライブラリを開発・運用を行い、組織全体の開発効率改善を図っていきます。
サーバーサイドやAndroid、ウェブなども含め品質の低下や開発が遅くなる原因は徹底的に排除していきます。
あるものは使う。無いものは作る。
Mobility Technologies では共に日本のモビリティを進化させていくエンジニアを募集しています。話を聞いてみたいという方は、是非 募集ページ からご相談ください!

