UIテストを作ってFirebase Test Labで実行してみた話
行灯LaboAndroidテスト
はじめに
JapanTaxiのアプリにはたくさんの機能があります。リリース前のテストは全て手動で行っているのですが、全部やるのは辛いのでUIテスト取り入れていきたいねというお話が出ました。今回はAndroidでUIテストをやってみた時のお話をします。
UIテストを作る
UIテストのフレームワークはいくつかありますが今回はEspressoを使います。シナリオとしてはアプリを起動→サインイン画面→乗車場所設定画面に遷移することにします。以下のようなコードを/src/androidTestフォルダ以下に置きます。
@RunWith(AndroidJUnit4::class)
class SplashActivityTest {
@get:Rule val activityRule = ActivityTestRule(SplashActivity::class.java)
@Test
fun success_signIn() {
val signInActivityMonitor = InstrumentationRegistry.getInstrumentation().addMonitor(SignInActivity::class.java.name, null, false)
val pickupActivityMonitor = InstrumentationRegistry.getInstrumentation().addMonitor(PickupActivity::class.java.name, null, false)
val signInActivity = signInActivityMonitor.waitForActivityWithTimeout(TimeUnit.SECONDS.toMillis(10))
if (signInActivity != null) {
onView(withId(R.id.email_address)).perform(click(), replaceText("example@gmail.com"))
.perform(ViewActions.closeSoftKeyboard())
onView(withId(R.id.password)).perform(ViewActions.typeText("example")).perform(ViewActions.closeSoftKeyboard())
onView(withId(R.id.sign_in)).perform(click())
} else {
throw IllegalStateException("サインインに遷移していない")
}
val pickupActivity = pickupActivityMonitor.waitForActivityWithTimeout(TimeUnit.SECONDS.toMillis(10))
if (pickupActivity != null) {
onView(withId(R.id.bottom_sheet)).check(ViewAssertions.matches(isDisplayed()))
} else {
throw IllegalStateException("メイン画面に遷移していない")
}
}
}サインインのActivityが起動してたらメールアドレス、パスワードをセットしてボタンを押して乗車場所設定画面に遷移するといったテストコードです。
Firebase Test Labで実行してみる
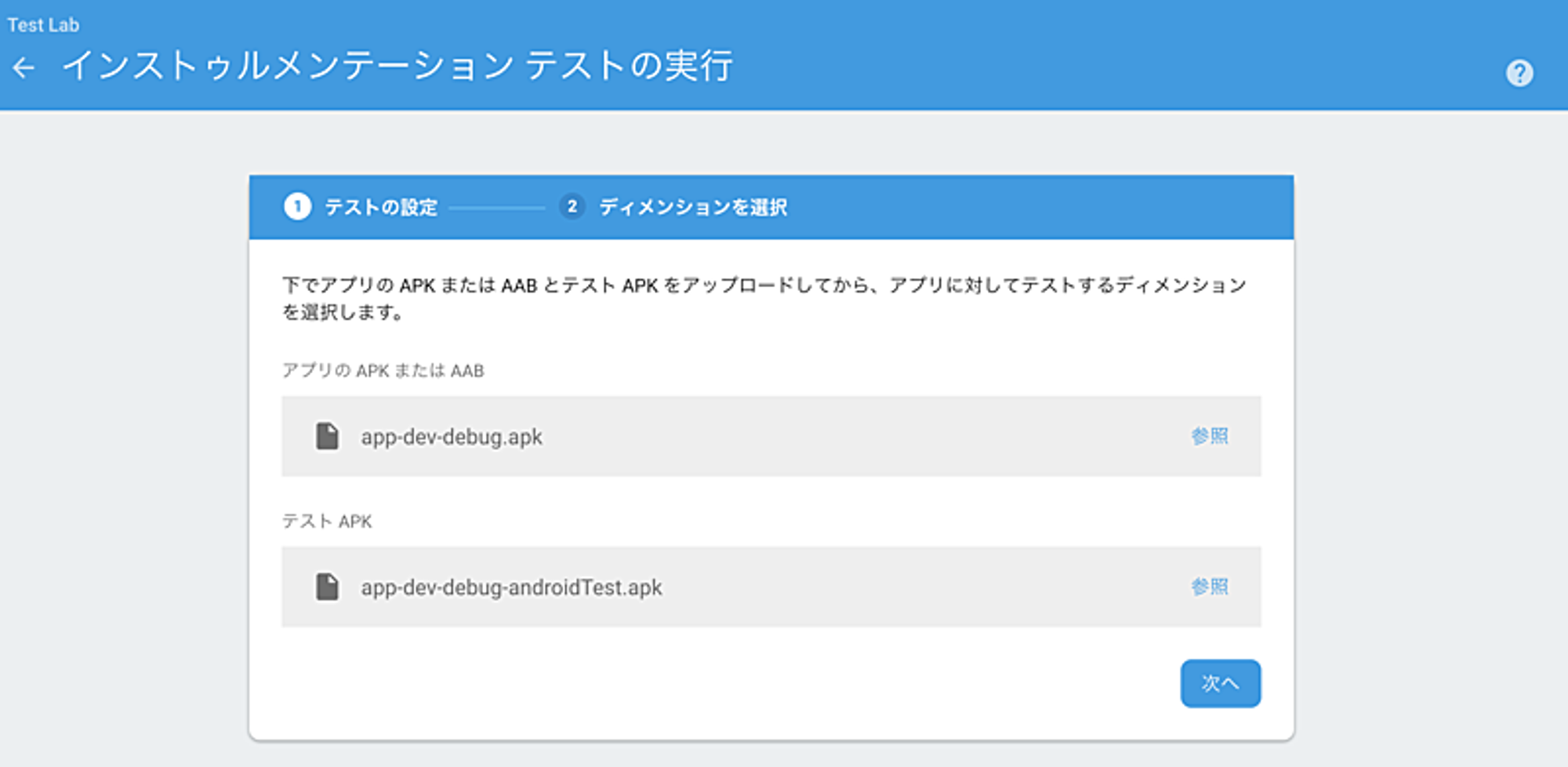
今回は「インストゥルメンテーション テストの実行」でテストを行っていきます。テストの設定でアプリのapkとテスト用のapkをセットします。テストのapkは ./gradlew assembledevDebugAndroidTest を叩くと作成できます。

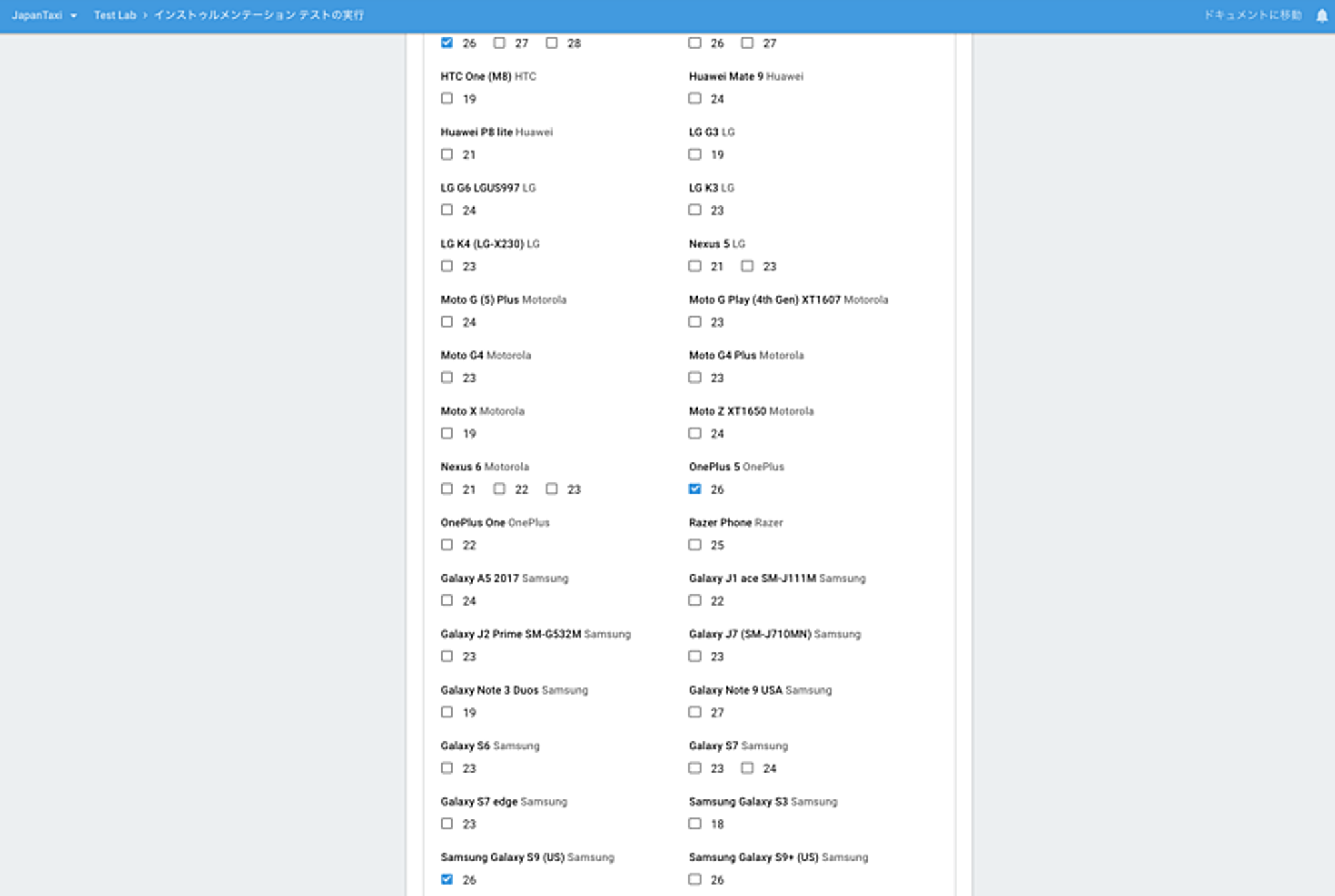
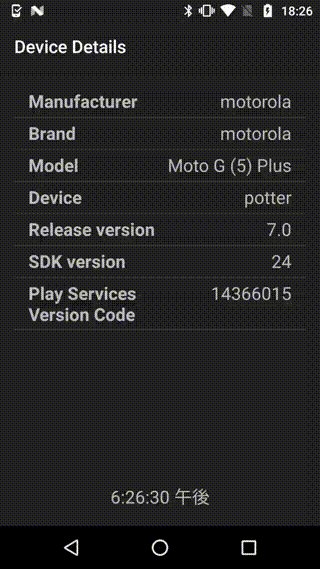
また複数の端末をまとめてテストすることもできます。

試しに3つの端末をテスト実行してみると以下のようになりました。

端末によって成功、失敗しているようです。まずは成功しているものをみてみましょう。

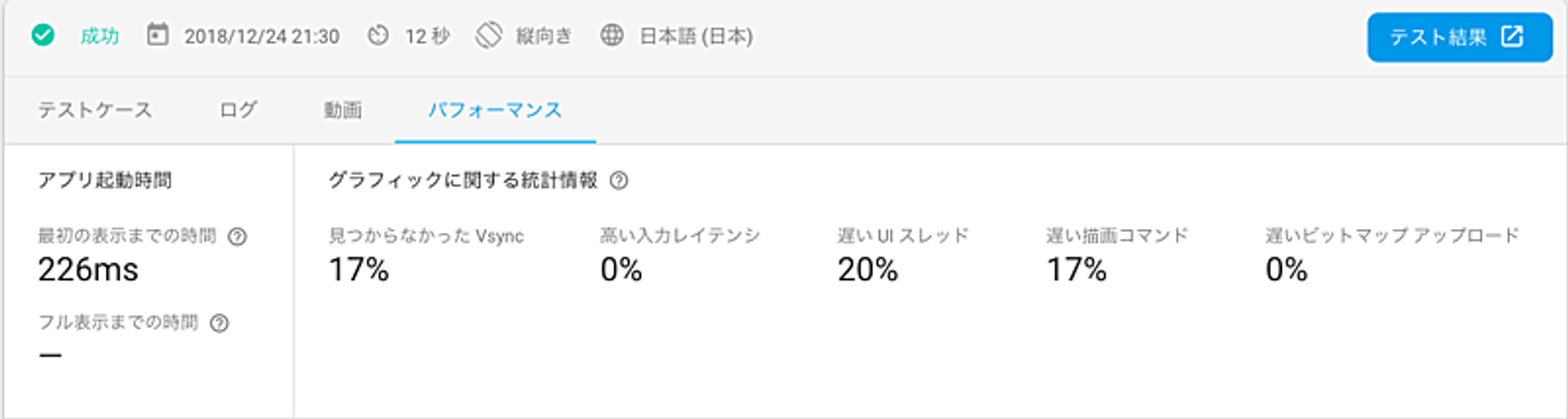
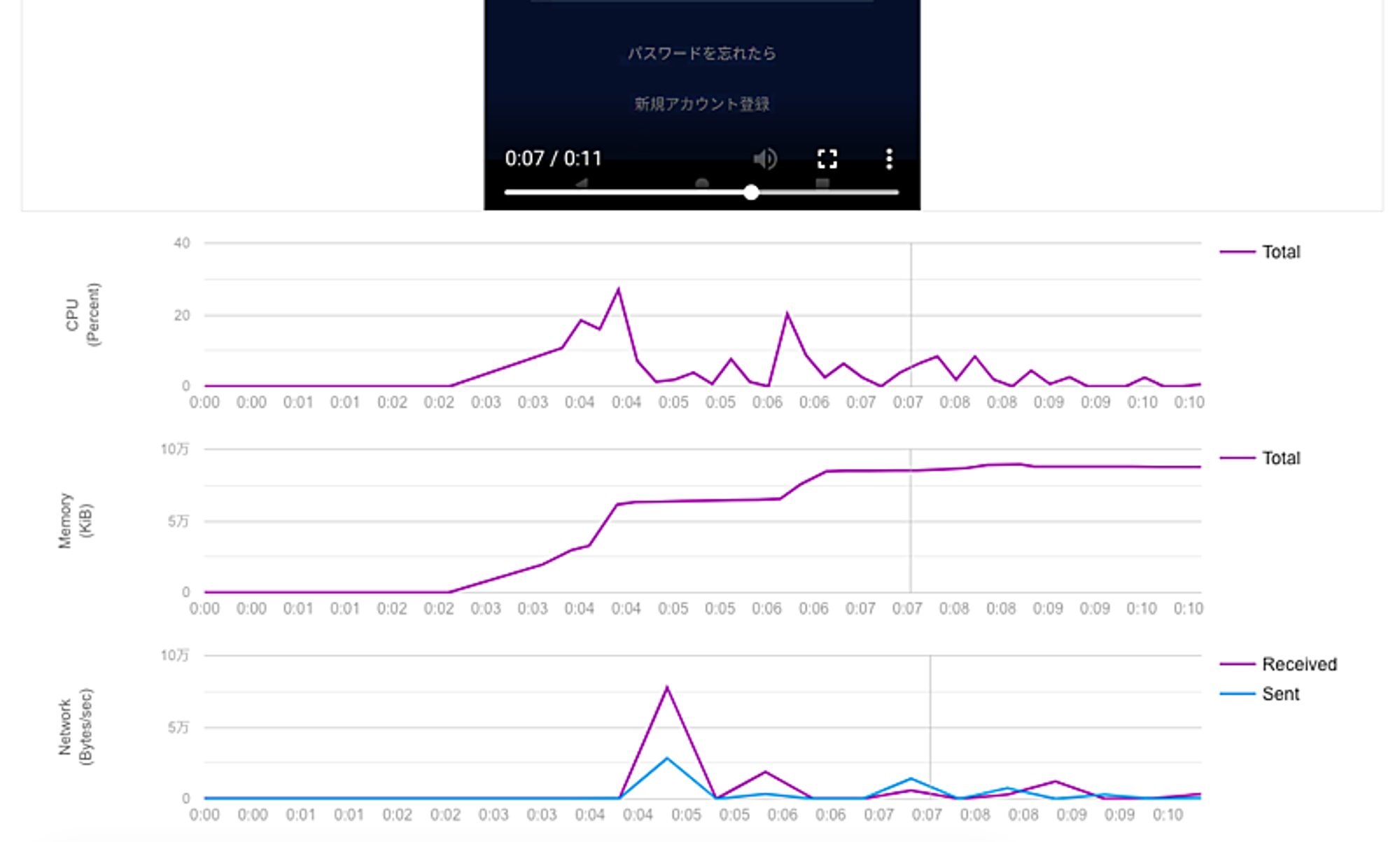
パフォーマンスは以下のような感じです。

どの辺でCPU, メモリが使われているかなどがわかります。

あとは動画も見れます。

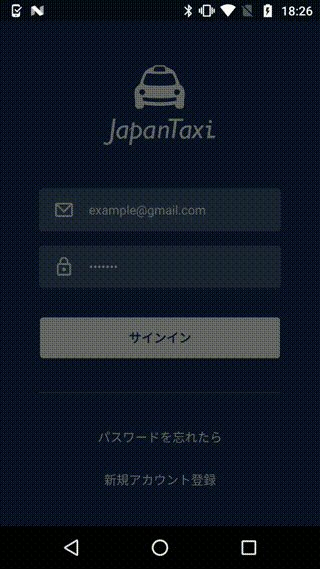
動画を見ればわかりますが、アプリが起動してサインイン画面に遷移して乗車場所設定画面に遷移しているのがわかりますね。
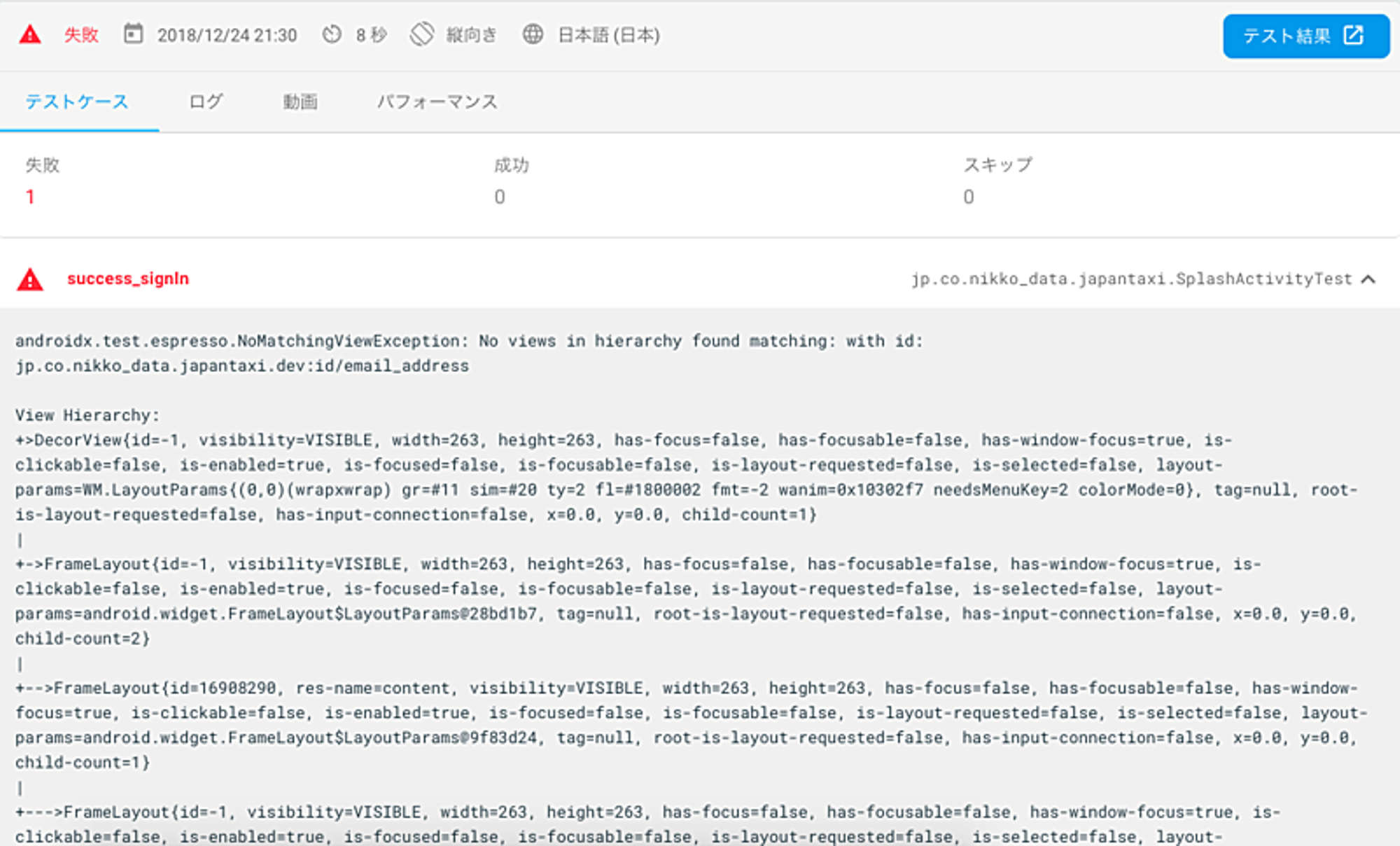
次に失敗しているところをみてみましょう。

上記を見ると該当するidがないよとのことで失敗しています。動画をみているとサインイン画面までは遷移できているのでidは検知できるはずですが、なぜこうなるのかわかってないので調べておきます。
まとめ
今回は「アプリを起動→サインイン画面→乗車場所設定画面に遷移する」のUIテストを行いました。他のシナリオも書いていけば手動でテストすることが減りますね。これからどんどんUIテストを取り入れていきたいです。
Mobility Technologies では共に日本のモビリティを進化させていくエンジニアを募集しています。話を聞いてみたいという方は、是非 募集ページ からご相談ください!

