社内の管理画面をAWS Amplifyでデプロイしてみた
行灯LaboAWS

社内の管理画面について
JapanTaxiでは、社内で利用する管理画面がいくつかあります。各種製品のクライアント側のアップデートを管理する画面(通称:OTAシステム)の他、JapanTaxiタブレットとJapanTaxi DRIVER’Sの設定を管理する画面(通称:端末管理システム)などがあります。
端末管理システムについて
今回は、JapanTaxiタブレットとJapanTaxi DRIVER’Sの設定を管理する端末管理システムについてのお話となるのですが、利用技術のスタックとしては、サーバーサイド:Ruby(RoR)、フロントエンド:Angular6 、AWS Fargate、Aurora(MySQL)、CloudFront、S3を利用しています。 フロントエンドのソースは、S3に配置してCloudFront経由で配信する仕組みになっています。
端末管理システムは当初、開発期間が短く、利用ユーザーもエンジニア向けに開発をしたため、非エンジニアが利用しにくい画面や構成となっており、課題がいくつかある状態です。現在、非エンジニア部門でも利用がしやすいようにリニューアルを進めております。
AWS Amplifyとは
AWSが提供するモバイルアプリケーションとウェブアプリケーションを構築するための開発プラットフォームで、認証(Cognito)やデプロイ(フロントソースの配信)などが利用できるサービスです。
詳細は以下をご覧ください。
Amplify利用の背景
今回、フロントエンドのソースをCloudFrontの配信からAmplify経由の配信に乗り換えようを進めており、選定した理由が2つあります。
- 社内で利用しているCI/CDを利用せずにビルドできるので、CI/CDのリソースを消費しない
- CDNのキャッシュ等の制御を意識せずによしなにデプロイしてくれる
Amplify利用方法について
以下に手順を記載させて頂きます。
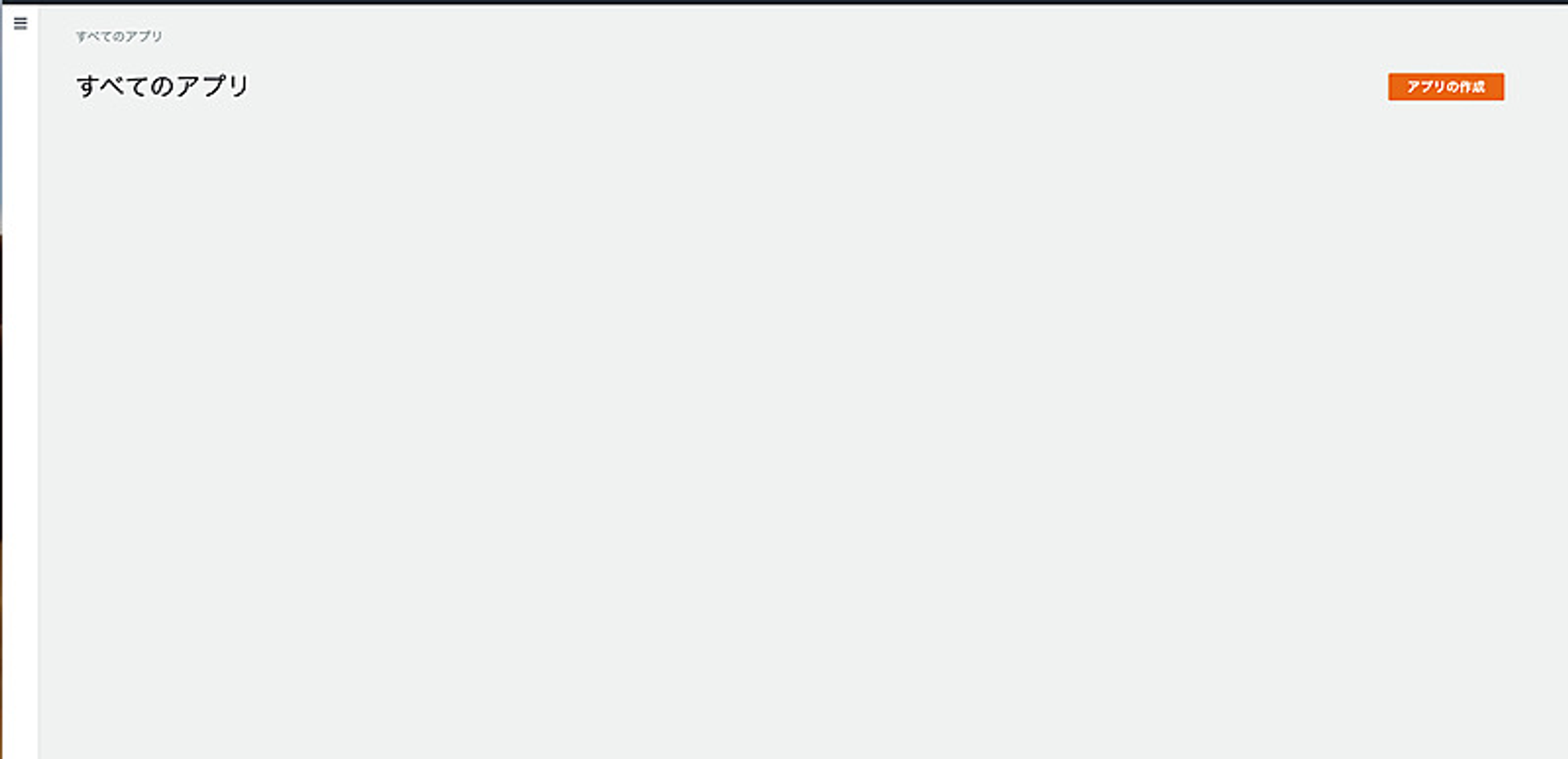
1.AWSのコンソールから、Amplifyを選択して表示後に[アプリの作成]ボタンをクリックします。

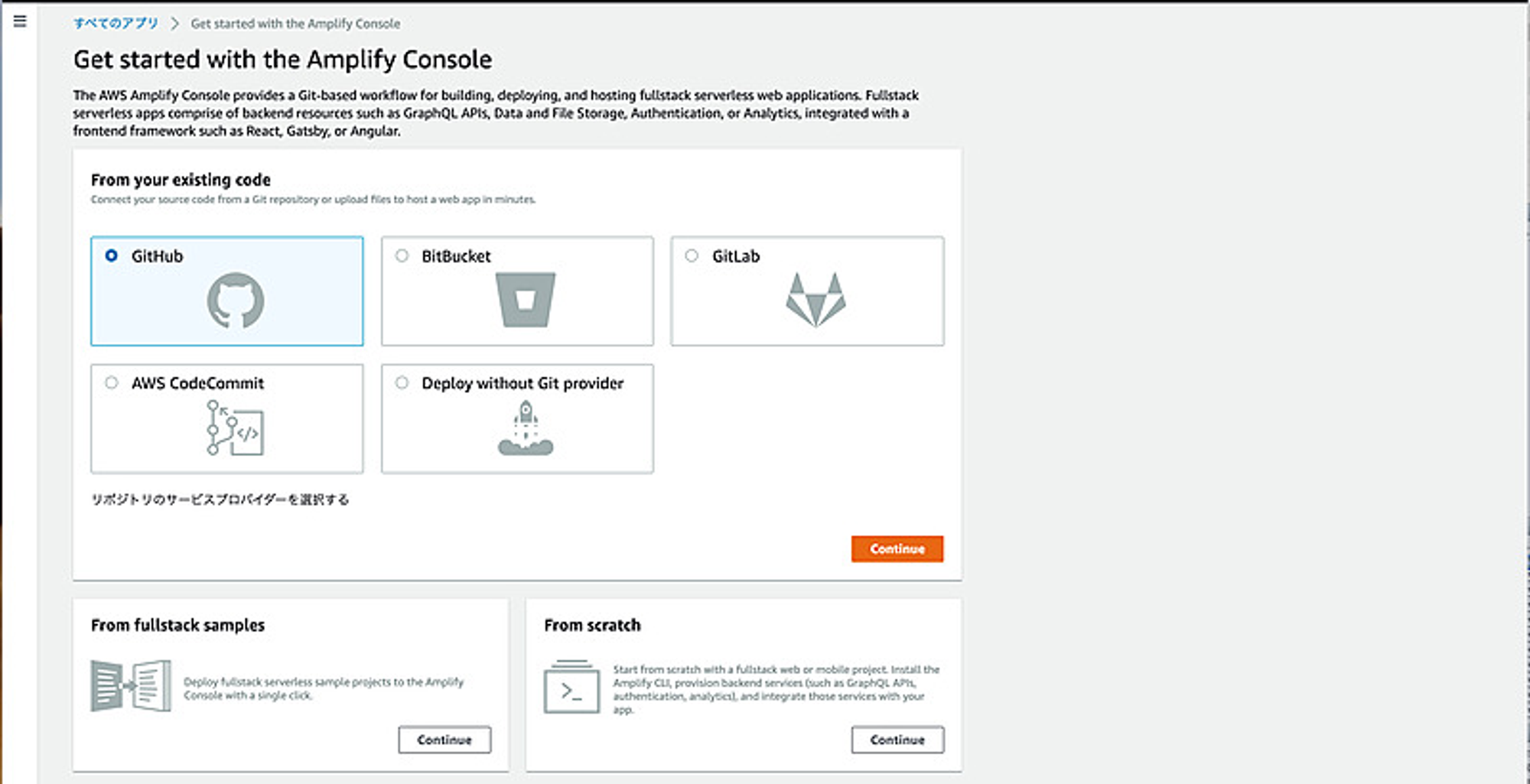
2.今回は、GitHubから連携するので、[GitHub]を選択して表示後に[Continue]ボタンをクリックします。

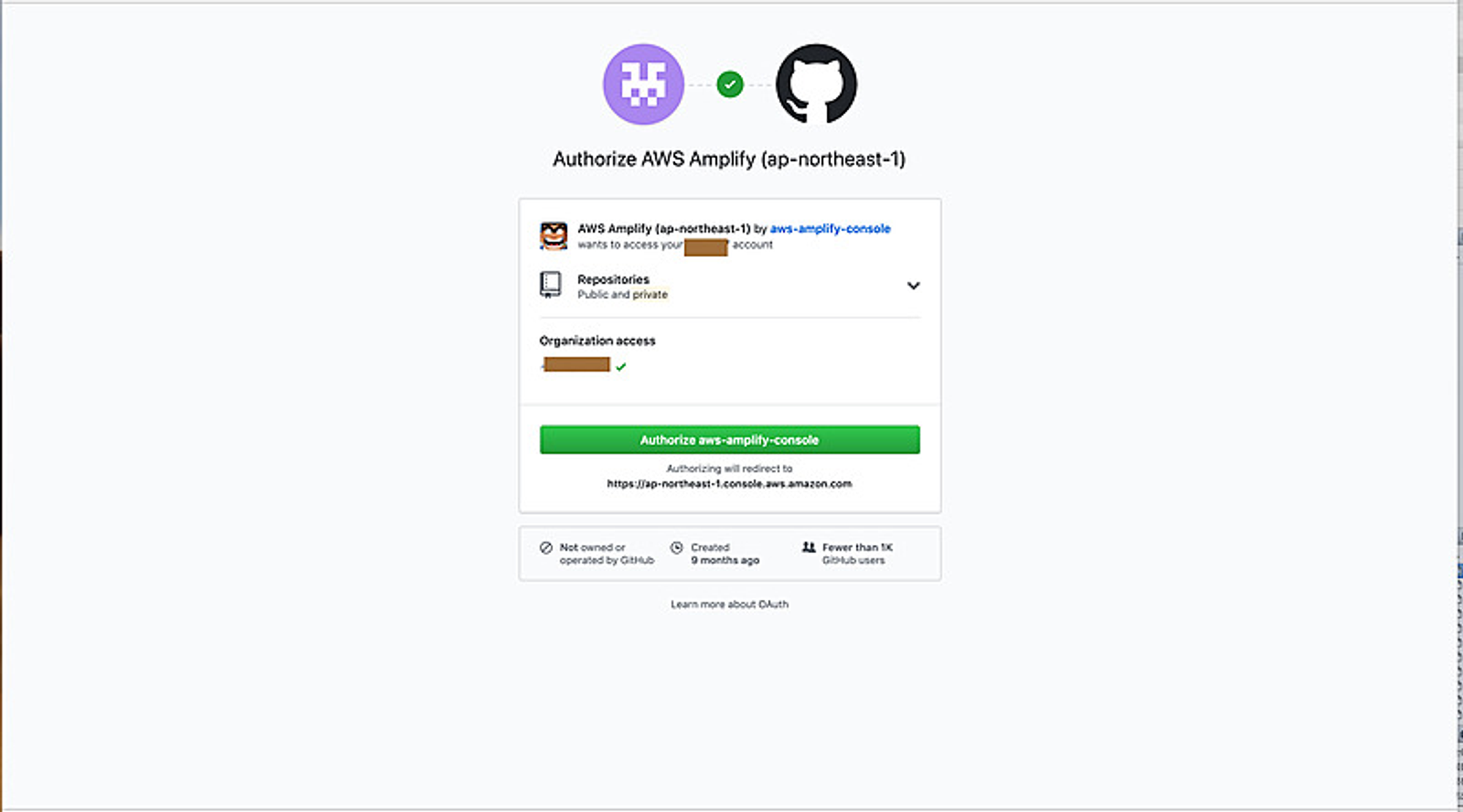
3.[Authorize aws-amplify-console]ボタンをクリックします。
※Organizationに所属している場合は、管理者へ許可確認のメールが飛びます。また、連携するリポジトリは管理者権限が必要になります。

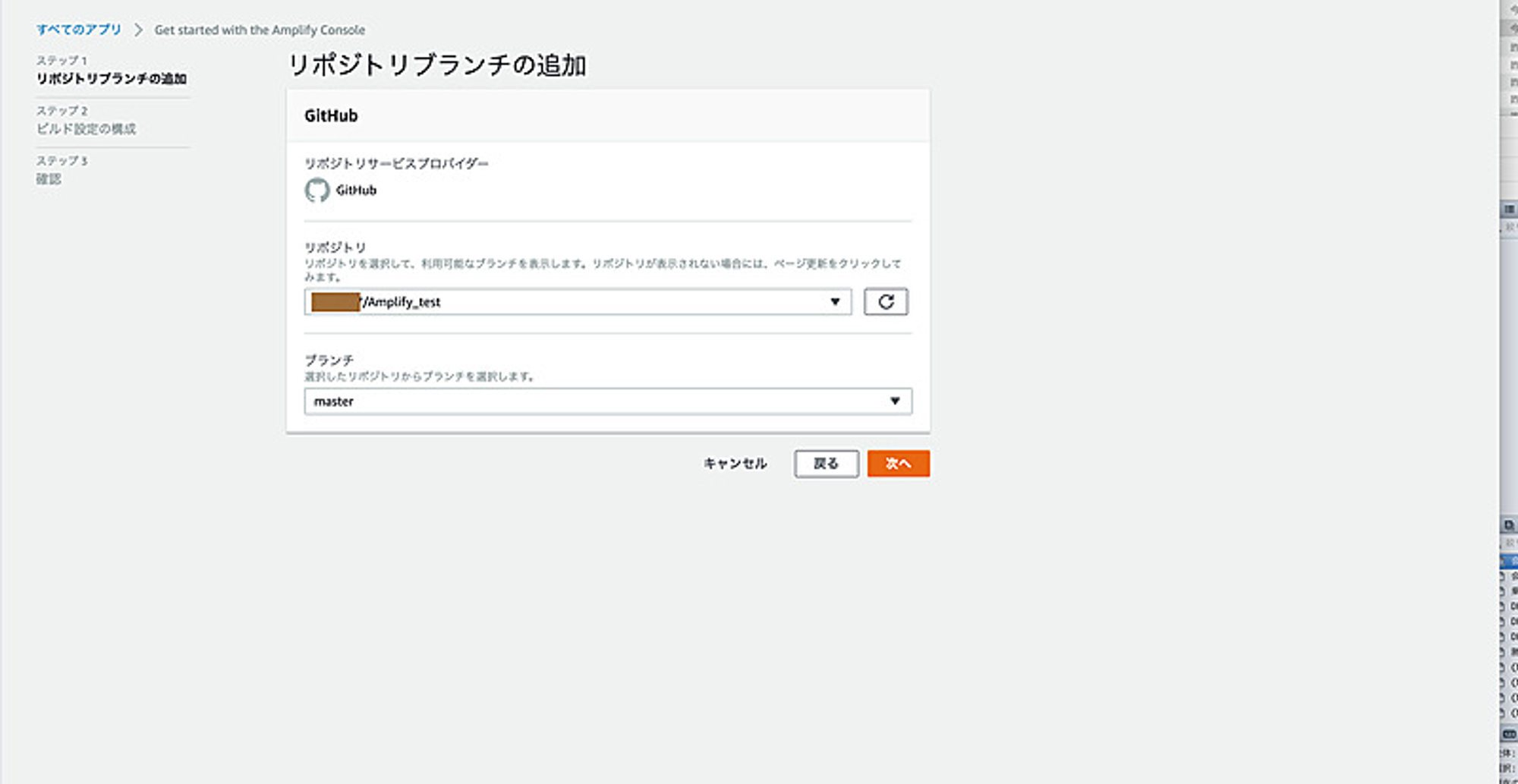
4.連携する[リポジトリ]と[ブランチ]を選択して[次へ]をクリックします。

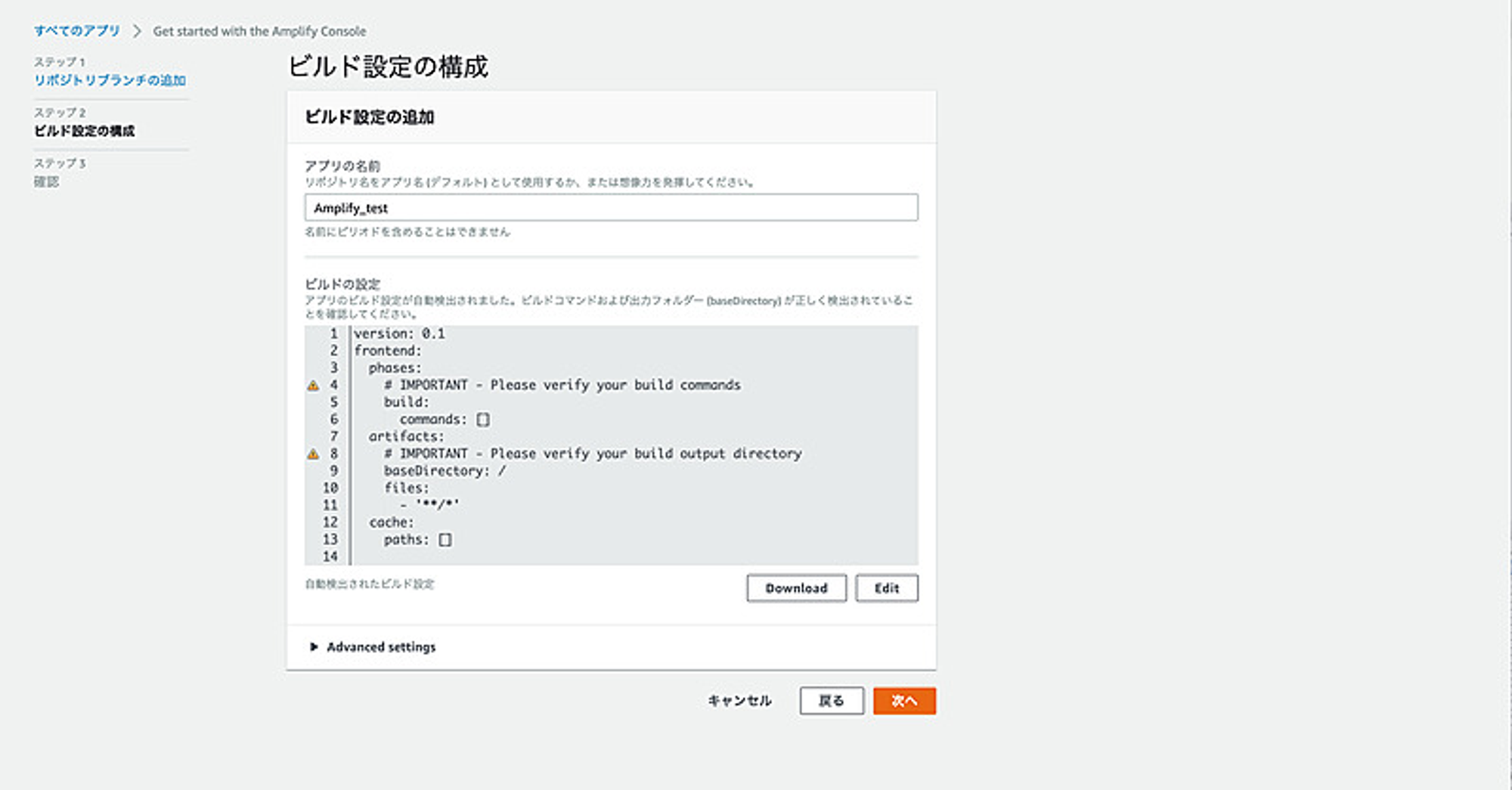
5.ビルドコマンドやパスを指定して[次へ]をクリックします。

※ビルドコマンド例
version: 0.1
frontend:
phases:
preBuild:
commands:
- cd test/
- npm install
- export PATH=$PATH:$PWD/node_modules/.bin/
build:
commands:
- ng build --prod --aot
artifacts:
baseDirectory: test/dist/
files:
- '**/*'
cache:
paths:
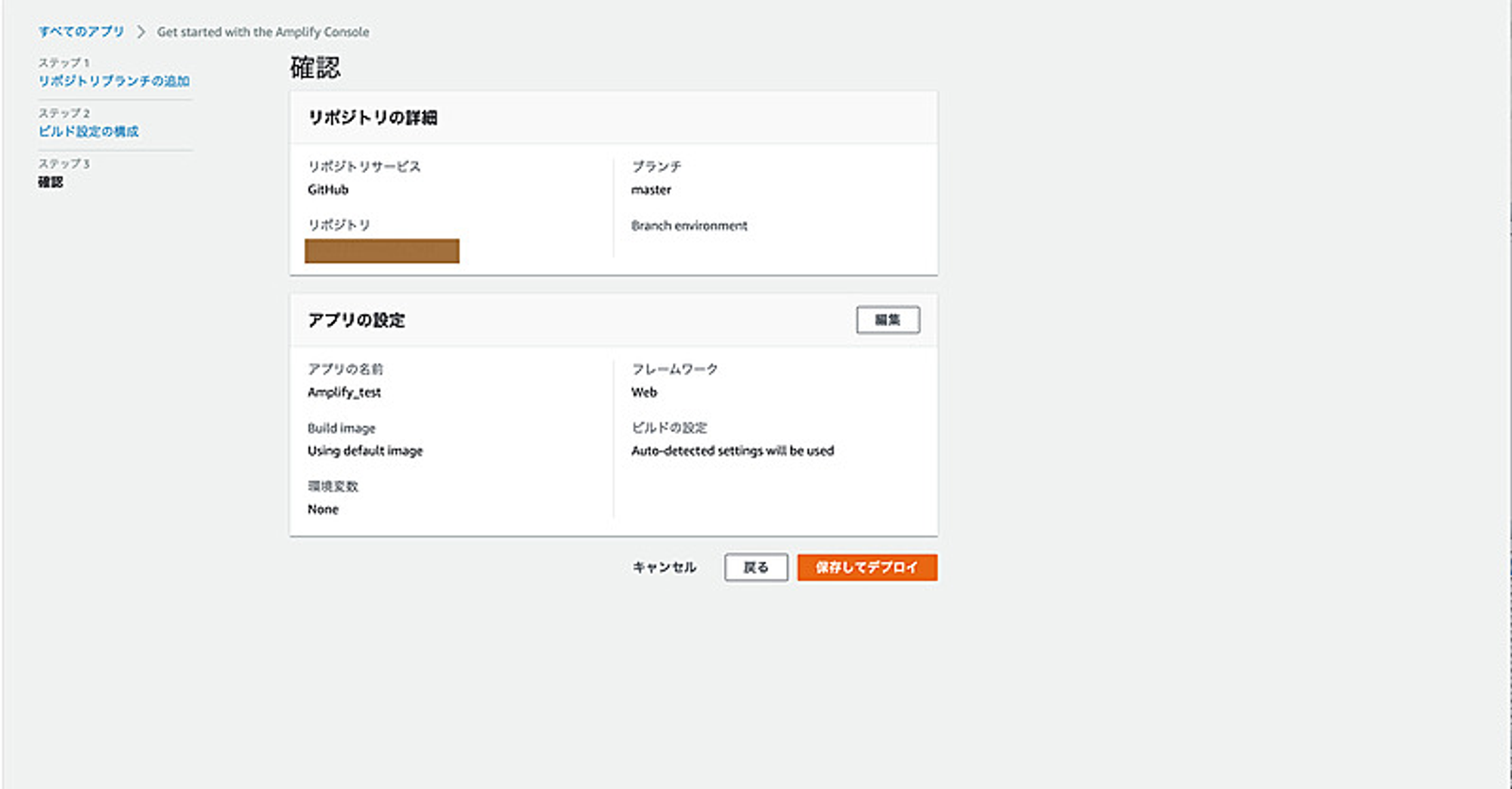
- test/node_modules/**/*6.設定を確認して[保存してデプロイ]をクリックします。

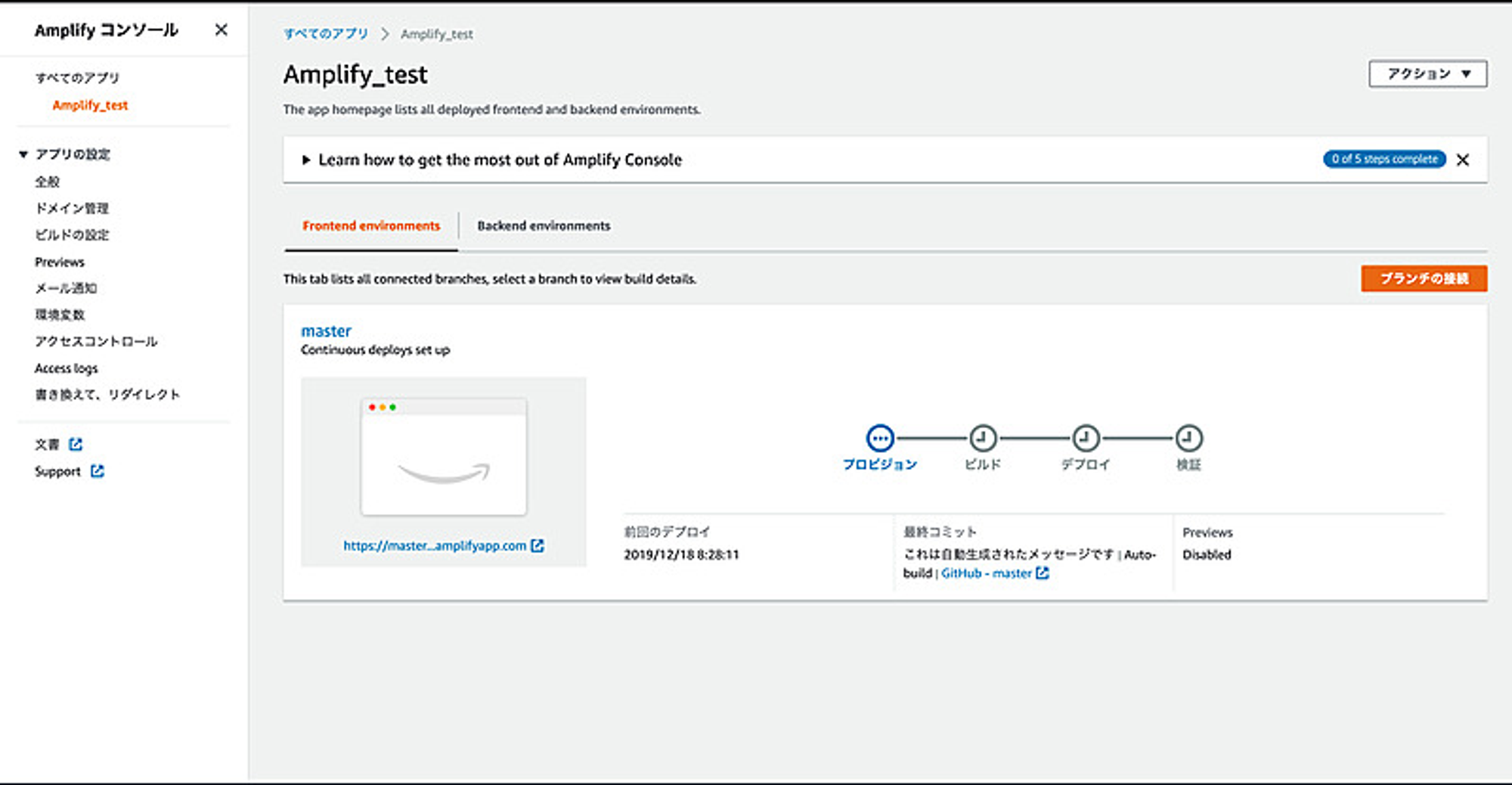
7.デプロイが始まるのでしばらく待ちます。

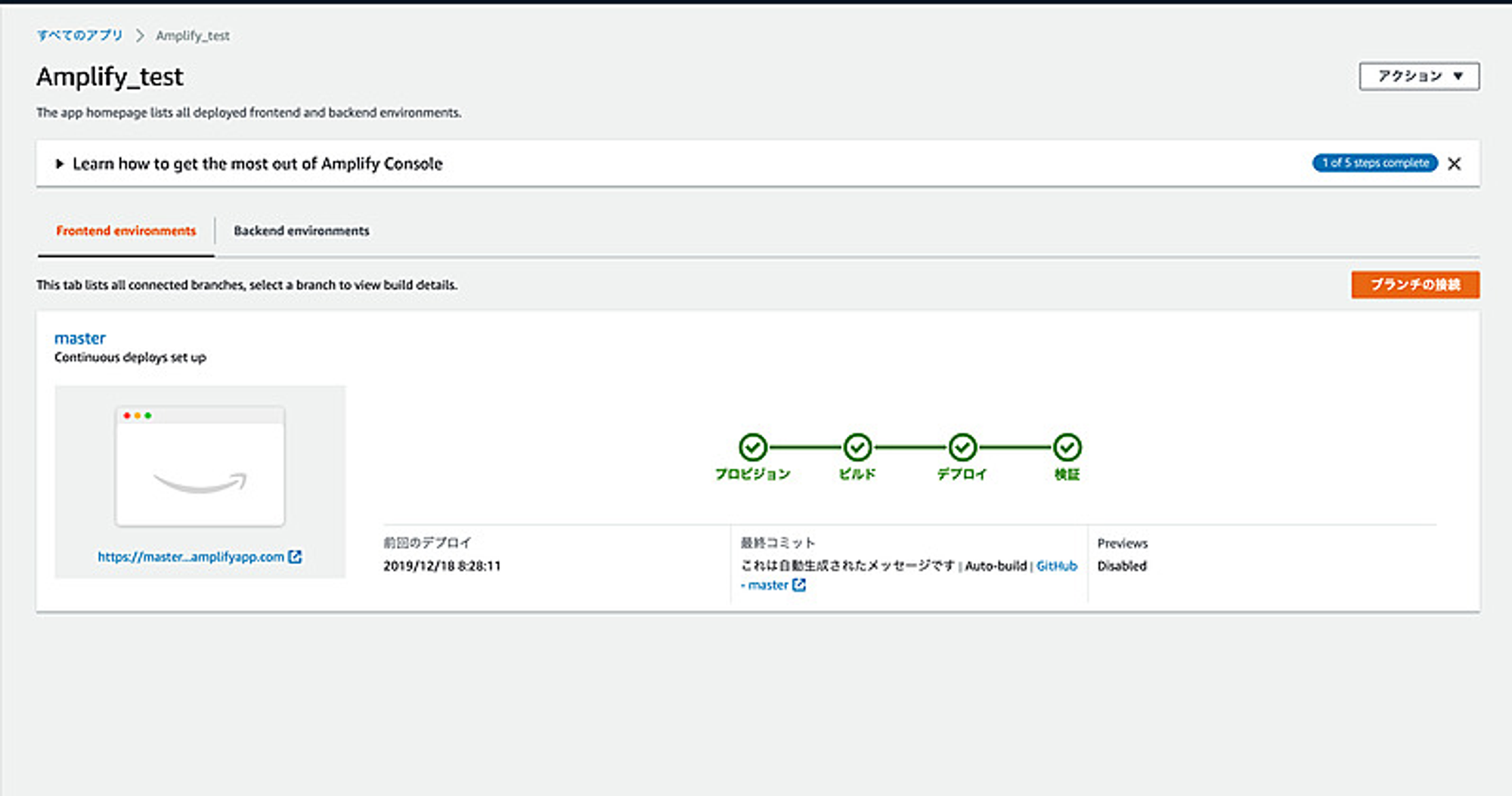
8.[検証]まで完了したらデプロイ完了です!画面下部のURLにアクセスすればページが表示されます!

いかがでしょうか。Amplifyなら手軽にデプロイまで実行&確認ができます。
今回、ご紹介ができなかったのですが、BASIC認証もあるので、公開前のサイトも関係者だけが見るようなこともできます。
また、現状はフロントエンドの公開にしか利用していないですが、AppSyncの機能を利用すれば、バックエンドともよしなに連携ができそうなので、要件に応じてこの辺りも利用していきたいと思っています!
Mobility Technologies では共に日本のモビリティを進化させていくエンジニアを募集しています。話を聞いてみたいという方は、是非 募集ページ からご相談ください!

