GO TechTalk #22 Reactで描くタクシーアプリ『GO』の世界
techtalk
2023年9月11日に「GO TechTalk #22 Reactで描くタクシーアプリ『GO』の世界」(connpass)を開催しました。
本記事では当日の内容を簡単に紹介します。
GO TechTalkとは?
GO TechTalkは、GO株式会社のエンジニアたちが、タクシーアプリ『GO』をはじめとしたサービスやプロダクトを開発する中で得た技術的ナレッジを共有するイベントです。
GO株式会社は、タクシーアプリ『GO』のスマホ用アプリの印象が強いかと思いますが、タクシー事業者さま向けに「GO管理画面」というWebアプリケーションも提供しており、その開発にはReactを活用しています。
22回目となる今回は、私たちがReactを活用するなかで直面した課題や、それらの解決方法について紹介しました。
こちらのポストのスレッドで当日の様子や雰囲気を感じていただけると思います。
GO TechTalk #22 Reactで描くタクシーアプリ『GO』の世界
— GO Inc. dev | タクシーアプリ『GO』 (@goinc_techtalk) September 11, 2023
はじまります!
ライブ配信:https://t.co/Z7DTf1EAeE
イベントページ:https://t.co/VWa5XJJIot#goinc_tech_talk
登壇者紹介
今回はこちらのメンバーが登壇しました。
- エンジニア:大橋 平和(@lighttiger2505)
- エンジニア:鈴木 文太(@maikii_chan)
- 採用:森川 なな子
当日のスライド
Reactで地図上にタクシーをゴリゴリ描画する方法
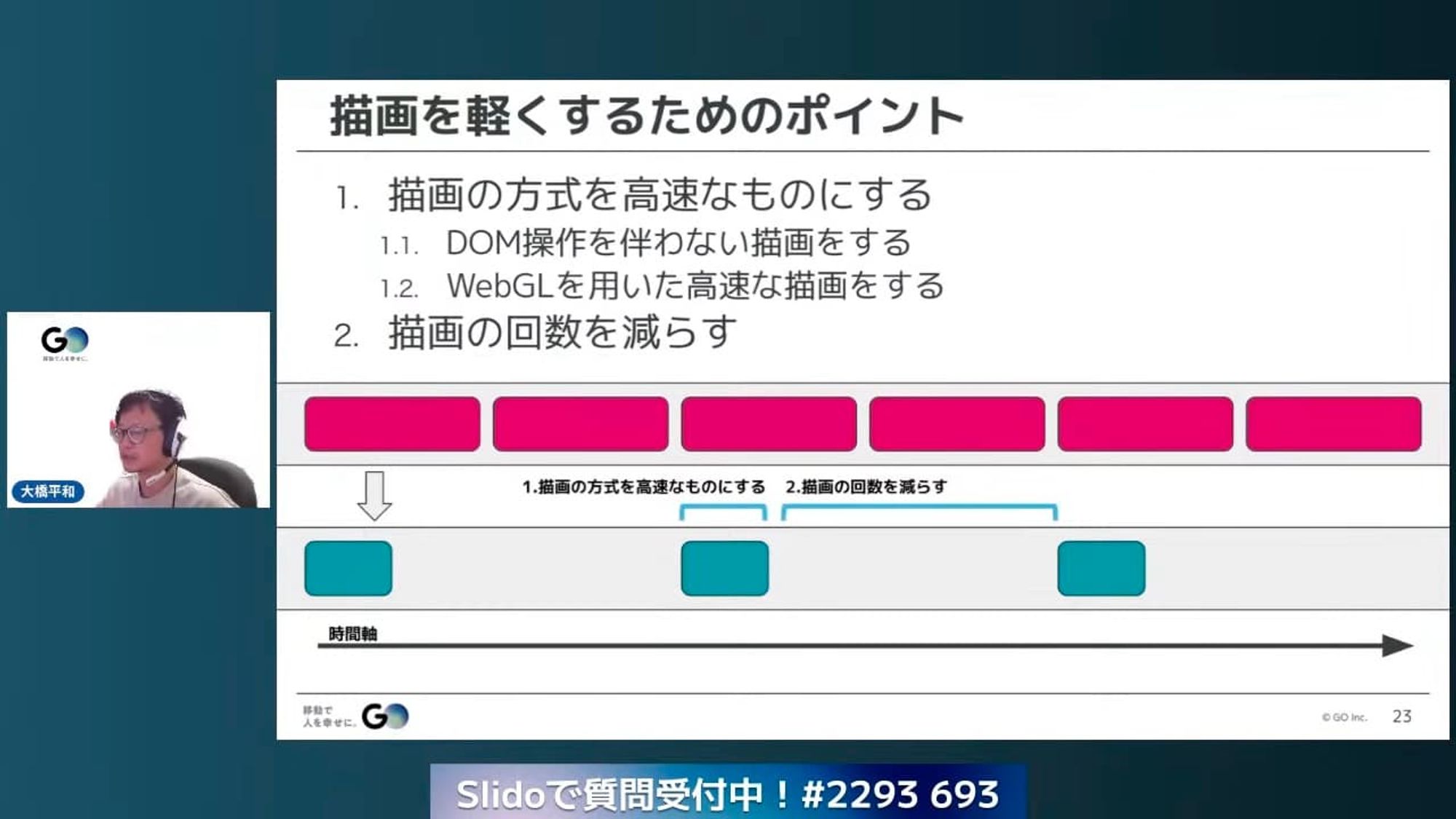
「GO管理画面」には、タクシー事業者さまが自社のタクシーの動きを地図上でリアルタイムに確認するための「リアルタイム運行管理」という機能があります。この機能では大規模なタクシー事業者さまだと数千台を一度に描画するというケースも存在し、ブラウザにはかなりの負荷がかかります。本パートでは、このリアルタイム運行管理における地図描画のためのライブラリの選定と意思決定、パフォーマンスを出すための各種テクニックなどを紹介しました。
ベースマップの候補として、Google Maps, MapBox, OpenStreetMap, ArcGIS、マップライブラリの候補として、Leaflet, Maps JavaScript API, Mapbox GL JS, deck.gl、またマップライブラリに対応するReactラッパーに関してもいくつか候補を挙げ、技術選定の際の注意点、「GO管理画面」では何を採用したか、その採用理由なども紹介しました。詳しくはぜひアーカイブ動画をご覧ください!

最近のフロントエンド構成
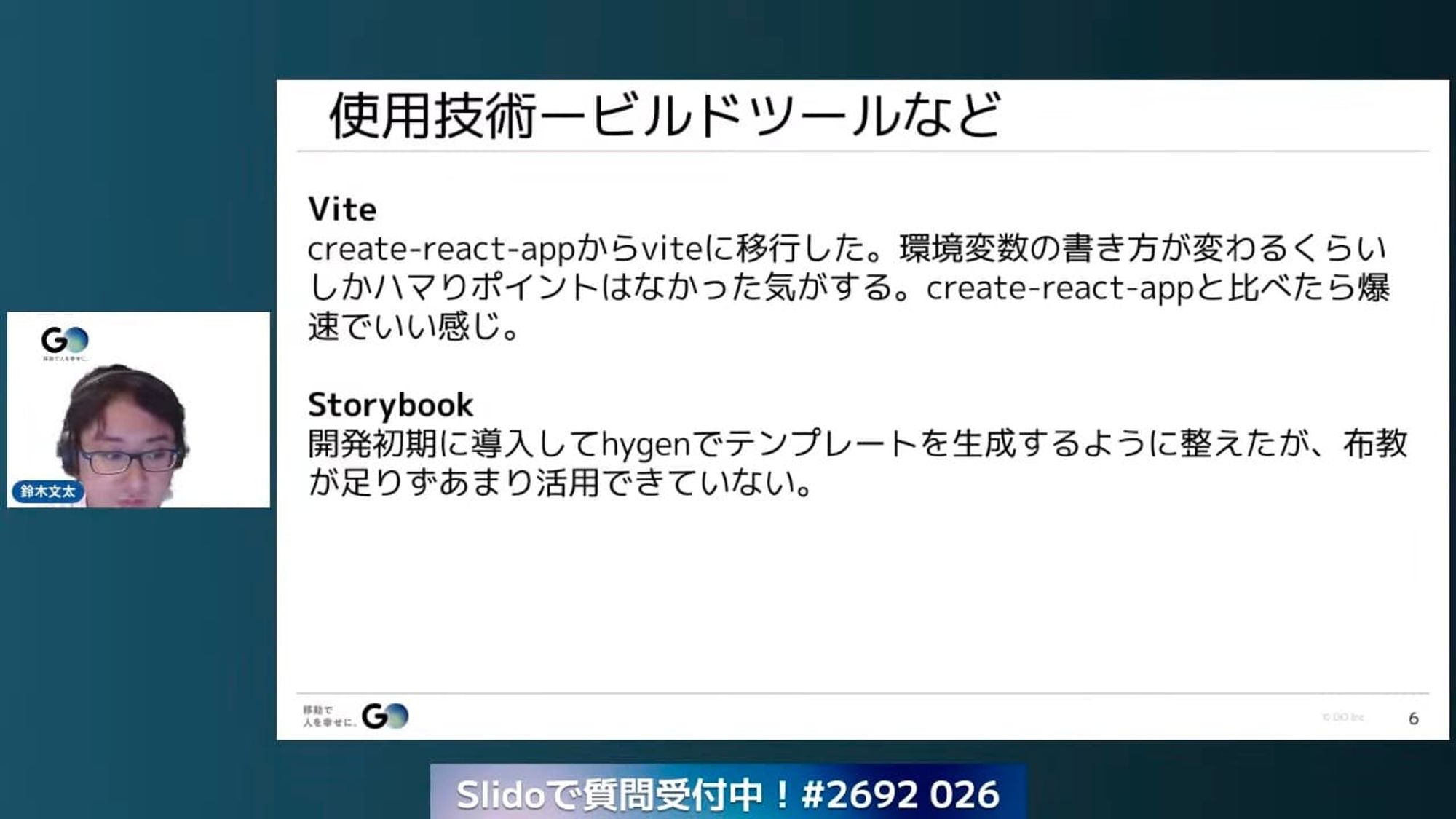
「GO管理画面」で採用している技術(UIライブラリ、ビルドツール、テストツール)を紹介しました。またそれらを採用し運用してみてから感じた、やってよかったことや、公開していることも紹介しています。
Q&Aでは、技術トレンドのキャッチアップの仕方や、今から改めてゼロから実装するとしたらどの技術を採用するかといったご質問にも答えています。これからReactアプリケーションを作成・改修しようとしている方はぜひアーカイブ動画を見て参考にしていただければと思います。

アーカイブ動画
開催履歴・開催予定
GO TechTalk は不定期開催しています。過去の開催レポートは こちら にもありますので、ぜひご覧ください!
GO株式会社の最新技術情報は公式アカウント @goinc_techtalkで随時発信していきますので、ぜひフォローして続報をお待ちください!
We're Hiring!
興味のある方は 採用ページ も見ていただけると嬉しいです。

