ユーザーストーリーマッピングを使い届けたい価値を整理してみた
行灯LaboProductManager
この記事は、 「JapanTaxi Advent Calendar 2018」の19日目です。
今回は私が担当しているチームでユーザーストーリーマッピングをやってみて、ユーザへ届けたい価値をどのように整理していったかを紹介します。実際にJapanTaxi BUSINESSのWeb配車機能を中心にこの手法を用いて実際に開発し続けています。
ユーザーストーリーマッピングとは
ユーザーストーリーマッピングは、Jeff Patton(ジェフ・パットン)さんが開発した、時系列にユーザー行動を列挙して、ユーザ行動に基づいてユーザ体験、要件を考えるための手法です。
なぜユーザーストーリーマッピングを始めたのか
JapanTaxi BUSINESSのプロジェクトは数名の小さなチームで2週間スプリントのスクラムで開発を実践していましたが、Web配車の開発を着手する際に以下の理由から導入を決めました。
- Web配車機能は『JapanTaxi』アプリ(当時は全国タクシー)に近い機能水準が求められ、ビジネスユーザーの課題を解決するためにウェブブラウザのでタクシー配車の注文、ネット決済の実現を一から作る必要があった。そのため利用するユーザ行動をきちんと整理する必要があった
- Web配車機能の要件を書いたストーリーカードをバックログにリスト化して整理するのが難しかった
- 価値提供の線引きを事業開発メンバーと一緒にやる際に、どこまでつくるのか確認する方法が必要だった
- 製品をどのように機能追加していくかチームで理解する必要があった
まとめるとユーザの行動フロー、リリース計画、リリースする際にどこまで作るかを整理したかったということです。
ユーザーストーリーマッピングをやってみる
実際につかった初期フェーズの一部を掲載します。当初はチームに受け入れらるか心配だったこともあり、ドローツールであるOmniGraffleで用いて整理していきました(のちのち困りましたので、おすすめしません)。本当は壁を用いて整理をしたかったのですが、ストーリーの補足を追加したり、実際の画面イメージを簡単に掲載しやすくするためにデジタルな方法を用いました。

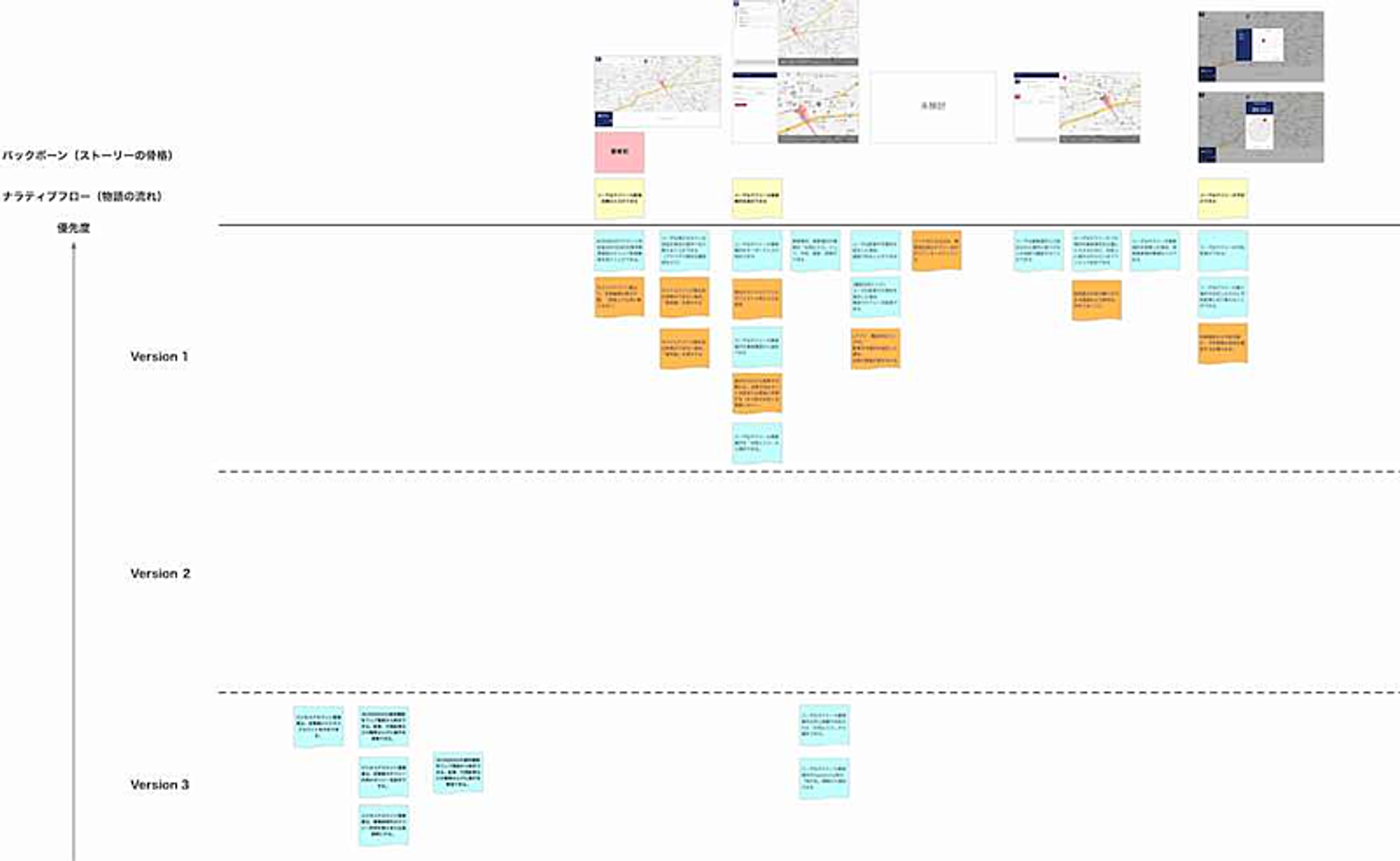
最初にみんなで整理したときのユーザーストーリーマッピングの一部
対象のユーザーの体験(図でいう青色のカード)を左から右に時系列で並べていきます。優先度を上下に並べて表現します。議論した内容も簡単な形式で記録に残したかったので、オレンジのカードを使って整理しています。
実際にどのように始めたかも紹介しますとメンバーのほとんどが初めてということもあって、まずは私の方でたたき台として軽くストーリーの流れを作ってからディスカッションをしました。正しいやり方と言えないかもしれませんが、多少のカスタマイズはいいかなと思っています(基本の型はきちんと学ぶことは大事ですが、チームに適切な形にして活用する方がいい思います)。
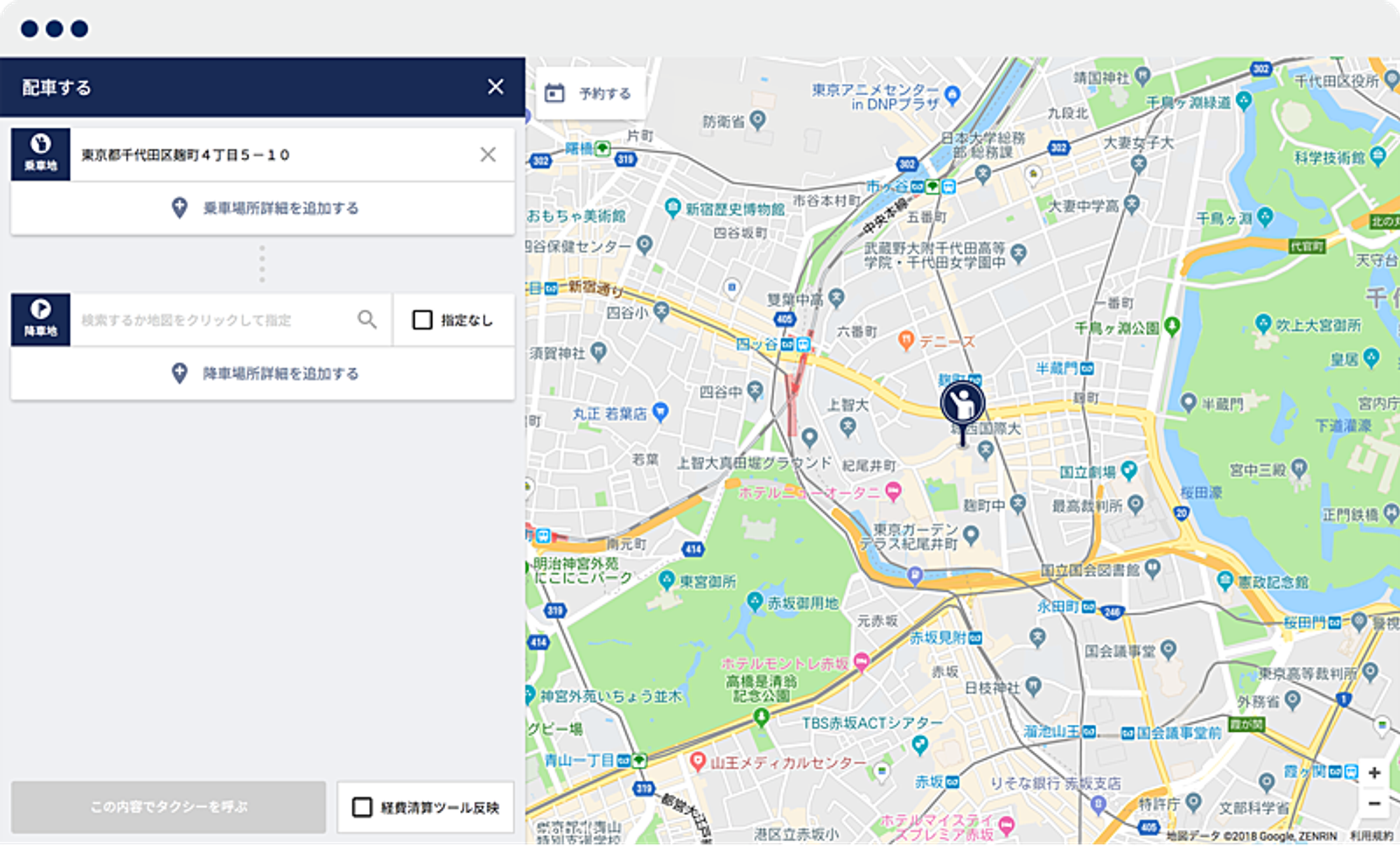
イメージを持ってもらいやすくするためにさらに一部を掲載します(Millanoteを利用していたときのもの)。

ユーザーストーリーマッピングの一部拡大版
チームで話し合って出来上がったストーリーの流れを更にリリース単位で整理していきます(最初の図のversion1, 2,3 というように整理)。ここがかなり重要で、チームメンバーでどこまでに何をやるのか認識が揃えられるところと細かなスペック等はスクラムのスプリント計画の中で決められるのも非常によいところです。
また、version 1の要件を満たすためには数回のスプリントを実行する必要があったので、スプリントごとに時系列にそって順番に構築していくようにしていきました(既につくったその先のストーリーカードの流れは確認できるので、汎用的に作るなども可能)。
これを続けていくことでJapanTaxi BUSINESSのWeb配車機能 version 1は予定通りかつ認識齟齬がない状態で無事リリースすることができました。

失敗したこと
ユーザーストーリーマッピングを使ったらすべて成功という話で終わればよかったのですが、やっていく中でいくつかの問題があったので、そちらも紹介します。
ユーザーストーリーマッピングを整理するツールの選定ミス
初期の段階ではドローソフトのOmniGraffleを使って整理していたため、メンバーが自由に修正ができなかったり、メンテナンス担当(私)が非常に大変でした。そのため、多少費用がかかるかもしれませんが、オンラインのサービスを利用することをおすすめします。
ユーザーストーリーマッピングを整理するツールは2回も変更しております。 OmniGraffleはMillanoteを活用していましたが、悲しいできこと等があり、現在はRealtimeBoardを活用しています。RealtimeBoardを利用することで、無限にながいユーザーストーリーマッピングや様々なツールとの連携などができるようになりチームメンバーにも好評です。
異常系処理のストーリーを漏れやすい
「しっかりチェックしていないだけでは?」と言われそうですが、「XXXできる」というストーリーを書き続けていると見落としやすいです。
まとめ
ユーザーストーリーマッピングを活用しながら、実際のサービスの体験整理を行いました。個々のストーリーが独立してサービス全体としての流れがわかりにくいという問題が解消され、チームとして「次のバージョンでは何をつくるのか」を議論するのに非常によい方法だということがわかりました。 全てがうまくいったわけではありませんが無事リリースされ、今後もこの手法を使いづつけながら改善しつづけていきます。サービスのユーザ体験の整理をされている方は一度チームでやってみるといいのではないでしょうか。
ユーザーストーリマッピングを詳しくは知りたいかたは、オライリー社の「ユーザーストーリーマッピング」で読んで見るといいと思います。
Mobility Technologies では共に日本のモビリティを進化させていくエンジニアを募集しています。話を聞いてみたいという方は、是非 募集ページ からご相談ください!

