Tableauでレーダーチャートを作る
行灯LaboBI
いつもJapanTaxiアプリをご利用頂きありがとうございます。JapanTaxiでは皆様の貴重なレビューから日々改善へと努めています。JapanTaxiではBigQuery上にデータを集約し、さらにデータを集計・分析するためのツールとしてTableauを採用しており、タクシー乗車後のレビューもTableauで集計しています。今回、Tableauでレーダーチャートを作る方法をご紹介したいと思います。
タクシー乗車後レビュー項目

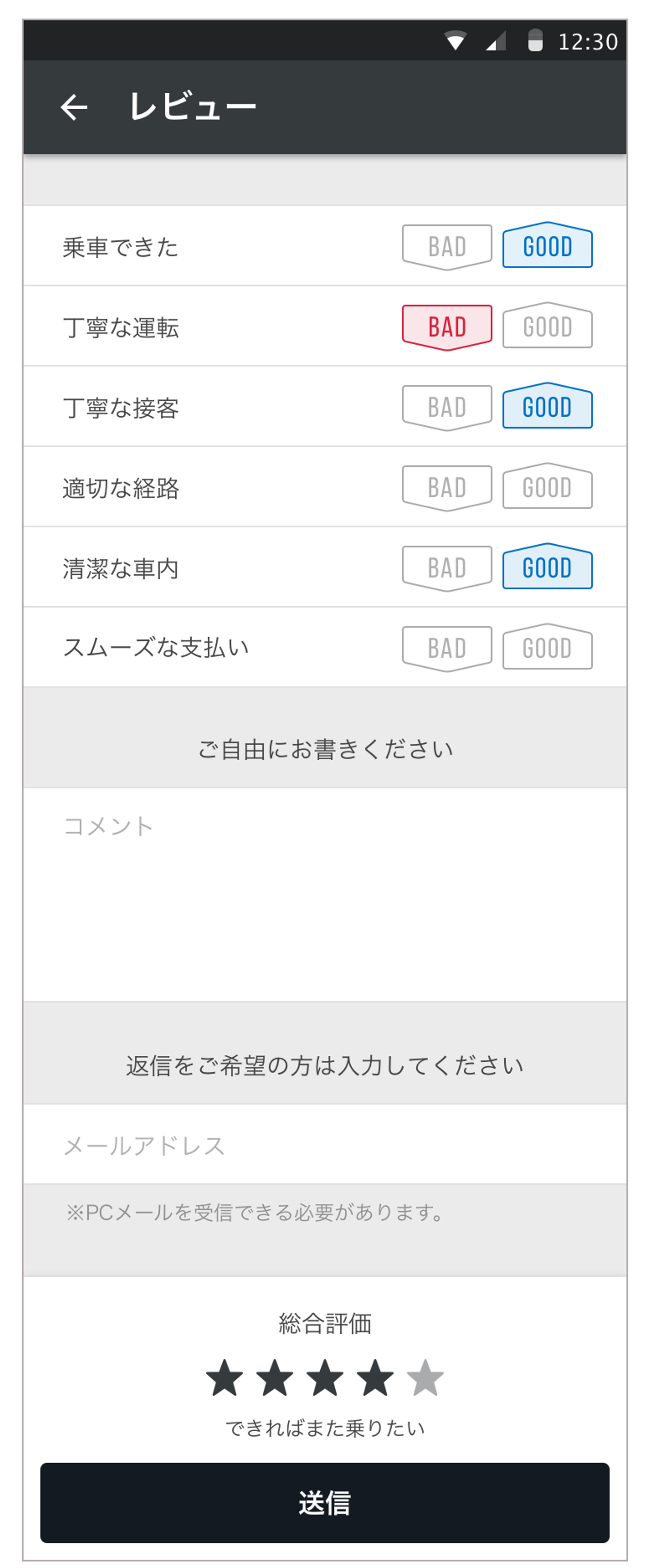
タクシー乗車後のレビュー項目は
各評価項目についてGOOD / NORMAL / BADを選択する(何も選択しない場合はNORMAL)
- 乗車できた
- 丁寧な運転
- 丁寧な接客
- 適切な経路
- 清潔な車内
- スムーズな支払い
と、「フリー入力欄」、そして「総合評価」(★1つから★5つまで)で構成されています。
※返信をご希望の場合は「メールアドレス」を入力できます
今回は「乗車できた」、「丁寧な運転」、「丁寧な接客」、「適切な経路」、「清潔な車内」、「スムーズな支払い」の各評価項目について、「GOOD = 3点」、「NORMAL = 2点」、「BAD = 1点」として集計し、Tableauを使ってレーダーチャートで図示したいと思います。
データ作成前のプロセス
※この段落は読み飛ばして頂いて構いません
Tableauでレーダーチャートを作成する場合、Tableau上で作り込む方法と、ある程度SQLでデータを作成した後にTableauにデータを読み込ませる方法があります(レーダーチャートに限らずBIツールは開発工数、画面レスポンスを考慮してやり方を決める必要がある)。
今回ご紹介する方法は「ある程度SQLでデータを作成した後にTableauにデータを読み込ませる方法」です。理由としてはTableauでは複数の帳票を1ページで表示するダッシュボード機能があり、その時、複数の帳票を同時にフィルタリングする機能がTableau上で作り込んだ場合に使えなかったからです。
具体的には「COUNTD」という集計項目のユニーク数を集計する関数を使った場合に、他の帳票とキー項目で結合しようとした時に「1 つ以上のフィールドがサポートされていない集計を使用しているため、セカンダリ データ ソースをブレンドできません」というエラーが出ます。
https://onlinehelp.tableau.com/current/pro/desktop/ja-jp/multipleconnections_troubleshooting.html
以上の理由により、今回は「ある程度SQLでデータを作成した後にTableauにデータを読み込ませる方法」を採用しました。それでは具体的な作成方法を説明したいと思います。
SQLによる作り込み

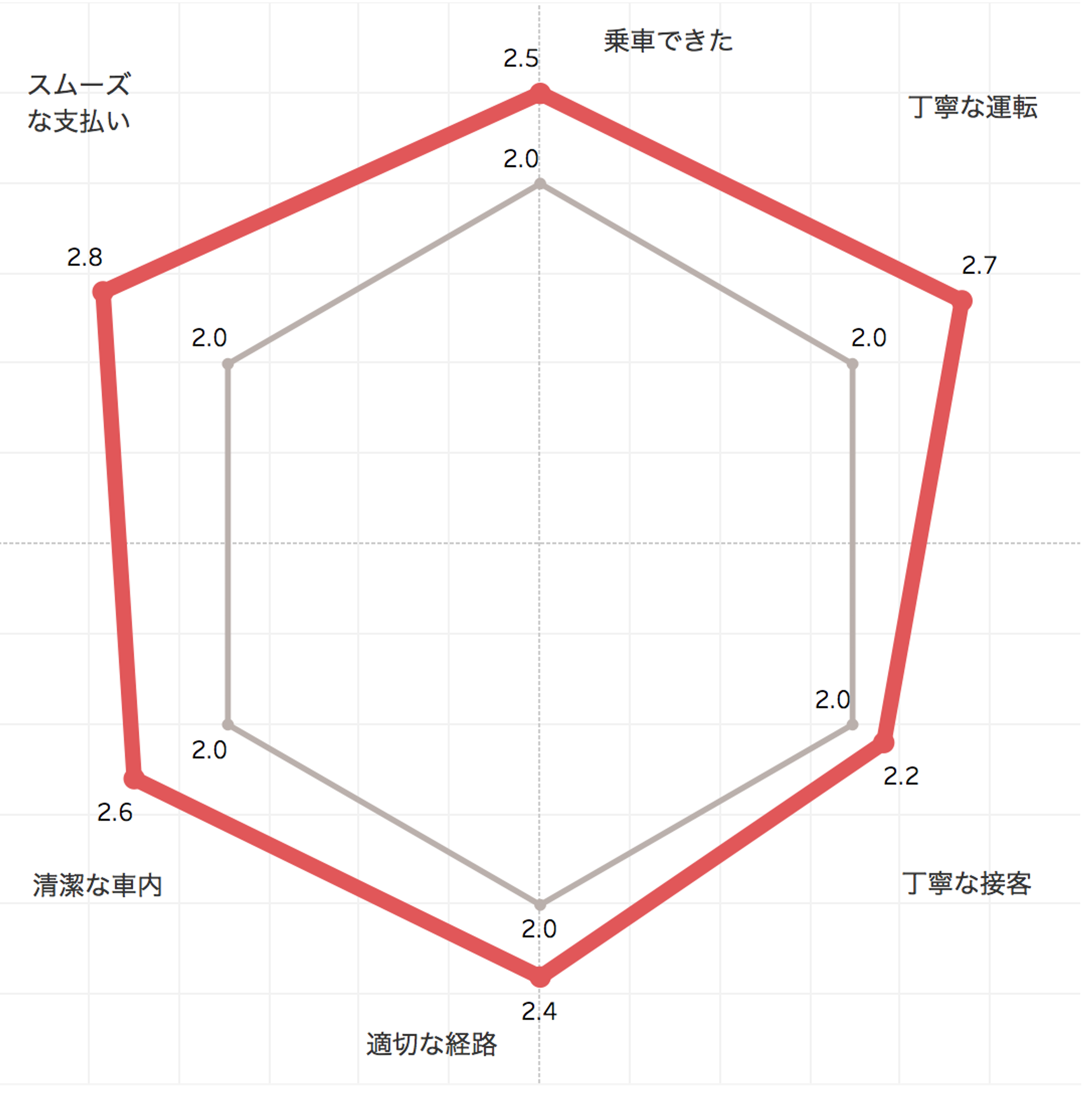
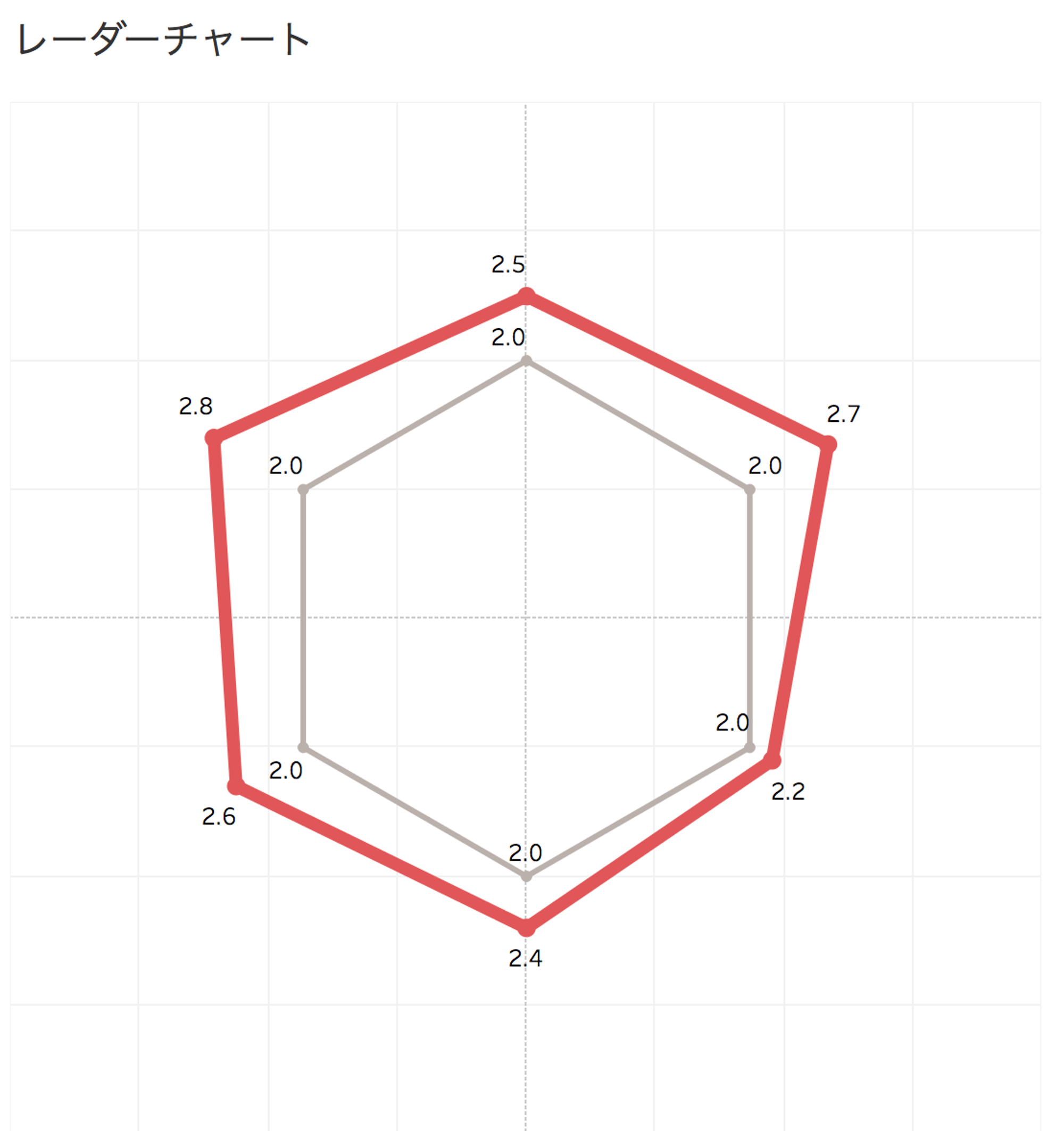
最終的に作り込むモノ ※数値はダミー
データはX座標、Y座標にCOS関数、SIN関数を使ってプロットすることになります。頂点は6つですが、実際はダミーで7つ目が必要となります。6頂点目から1頂点目に線を引くために1頂点と同じ値のダミーを作ります。頂点座標は90度からスタートし、6頂点のため60度(=360/6)ずつ回転させ、30度→330度→270度→210度→150度→90度とプロットしていきます。

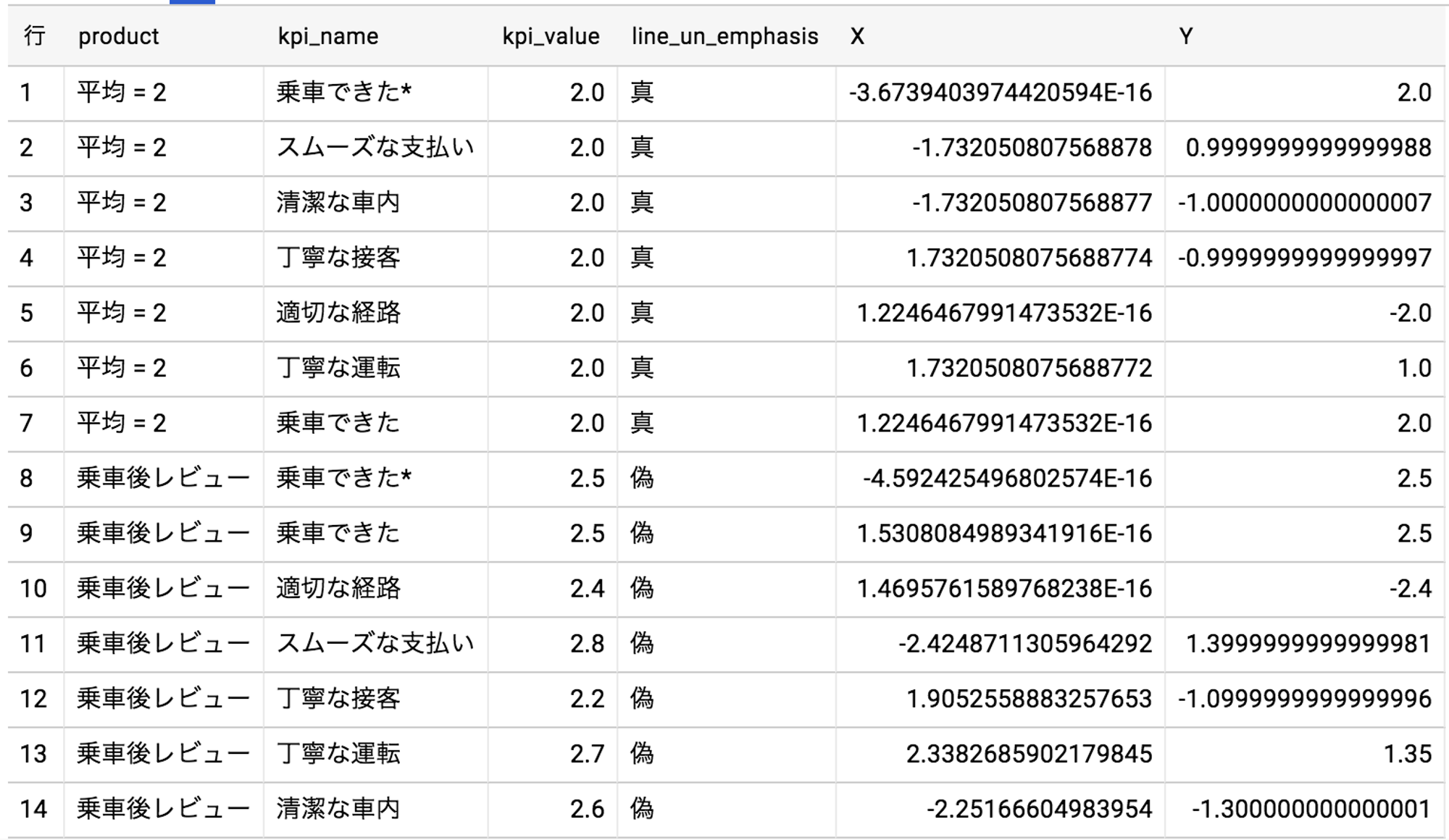
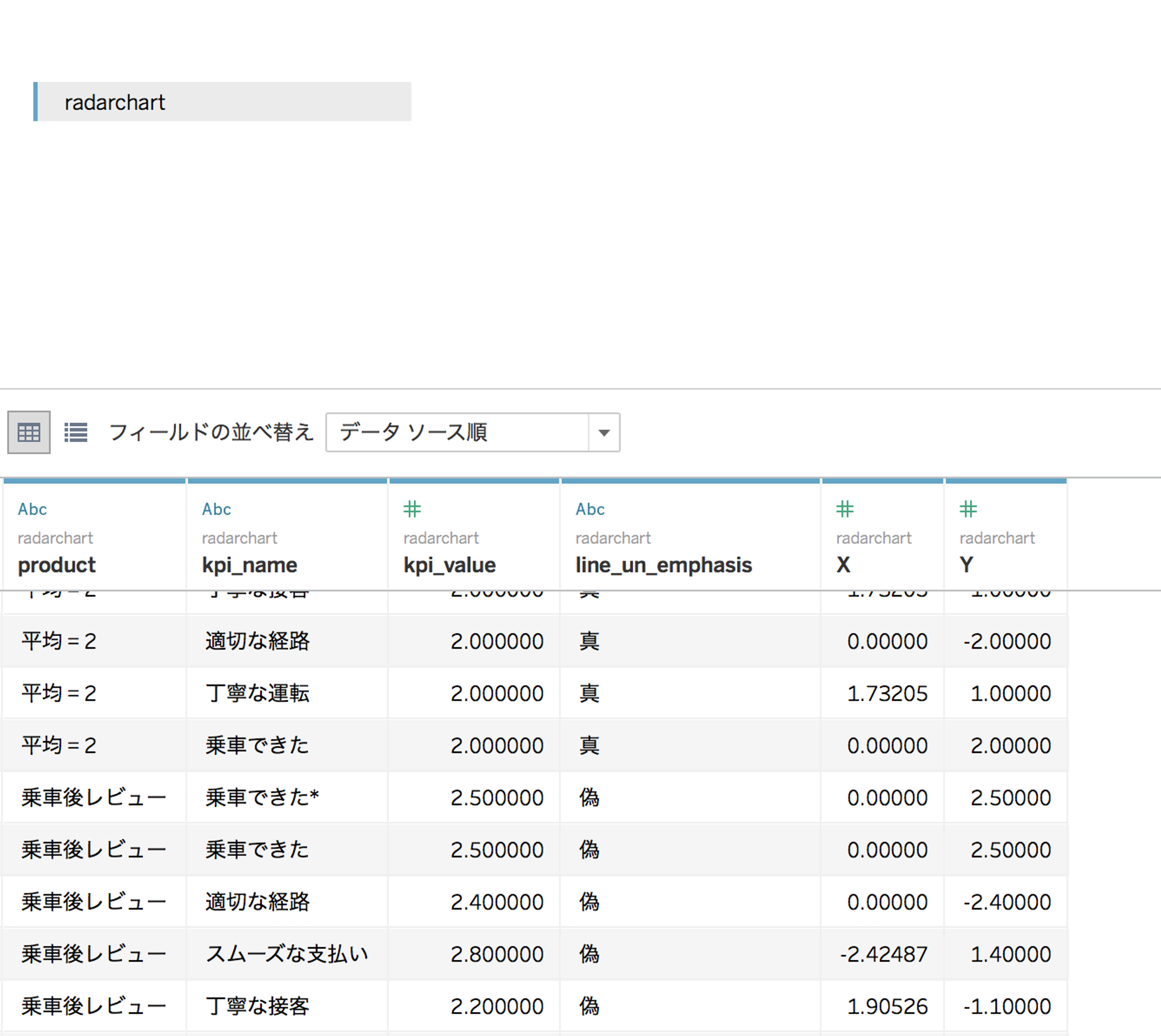
Tableauに読み込ませるテーブル(radarchart)
最終的にTableauに読み込ませるデータ構造は以下の通りです。※実際はこのテーブル構造に分析軸が追加させる
product:凡例kpi_name:KPI名kpi_value:集計値line_un_emphasis:Tableau上で線の太さを設定するために使うX:X座標Y:Y座標

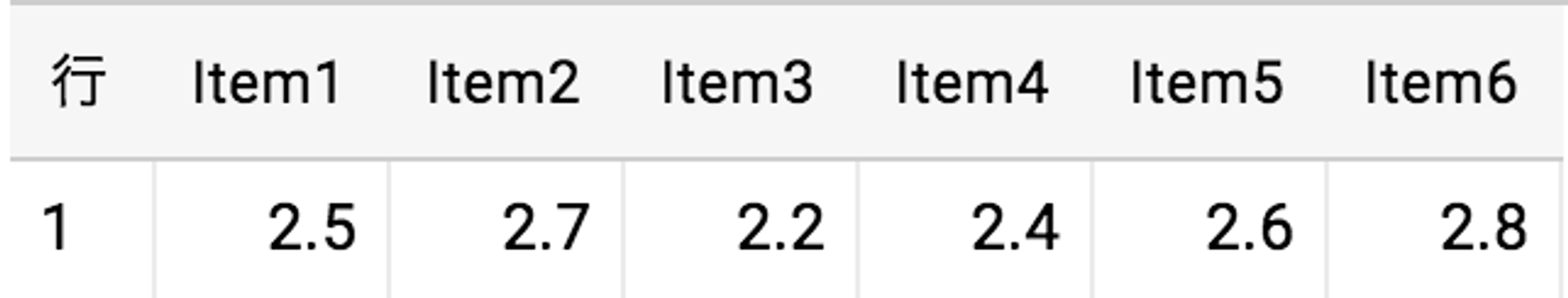
一定期間のレビューデータを集計した横持ちのテーブル(radarchart_work)
Item1〜6が「乗車できた」、「丁寧な運転」、「丁寧な接客」、「適切な経路」、「清潔な車内」、「スムーズな支払い」と対応します。
X座標、Y座標を導出
SELECT
'乗車後レビュー' AS product,
'乗車できた' AS kpi_name,
Item1 AS kpi_value,
'偽' AS line_un_emphasis,
Item1 * COS(ACOS(-1) / 2 - 2 * ACOS(-1) / 6 * (1 - 1)) AS X,
Item1 * SIN(ACOS(-1) / 2 - 2 * ACOS(-1) / 6 * (1 - 1)) AS Y
FROM `radarchart_work`このSQLで1つ目のKPIのX座標、Y座標を導出しています。SQLでπはACOS(-1)で計算できます。COS、SINのカッコ内の計算は角度を計算しており、
π / 2 – 2 π / 6 * 頂点番号 n
で90度から時計方向に60度ずつ回転させます。この方法で1頂点目から7頂点目までを導出し、UNION ALLで縦に結合します。途中の2つ目〜5つ目までのSQLは割愛し、6つ目と7つ目のSQLは下記の通りです。
6つ目と7つ目のSQL
UNION ALL
SELECT
'乗車後レビュー' AS product,
'スムーズな支払い' AS kpi_name,
Item6 AS kpi_value,
'偽' AS line_un_emphasis,
Item6 * COS(ACOS(-1) / 2 - 2 * ACOS(-1) / 6 * (6 - 1)) AS X,
Item6 * SIN(ACOS(-1) / 2 - 2 * ACOS(-1) / 6 * (6 - 1)) AS Y
FROM `radarchart_work`
UNION ALL
SELECT
'乗車後レビュー' AS product,
'乗車できた*' AS kpi_name,
Item1 AS kpi_value,
'偽' AS line_un_emphasis,
Item1 * COS(ACOS(-1) / 2 - 2 * ACOS(-1) / 6 * (7 - 1)) AS X,
Item1 * SIN(ACOS(-1) / 2 - 2 * ACOS(-1) / 6 * (7 - 1)) AS Y
FROM `radarchart_work`kpi_nameを「乗車できた*」としているのはTableauで集計する時に「乗車できた」とは別の値として読み込ませる必要があるからです。最後にベースライン(平均 = 2)となるデータも同様に1頂点目から7頂点目まで作ります。
ベースライン1頂点目のSQL
SELECT
‘平均 = 2’ AS product,
‘乗車できた’ AS kpi_name,
2 AS kpi_value,
‘真’ AS line_un_emphasis,
2 * COS(ACOS(-1) / 2 – 2 * ACOS(-1) / 6 * (7 – 1)) AS X,
2 * SIN(ACOS(-1) / 2 – 2 * ACOS(-1) / 6 * (7 – 1)) AS Y
FROM `radarchart_work`Tableauによる作り込み
ここまで来ると後は淡々とTableauで作業するだけです。もうひと踏ん張りがんばりましょう!

Tableauでradarchartテーブルを読み込んだ状態
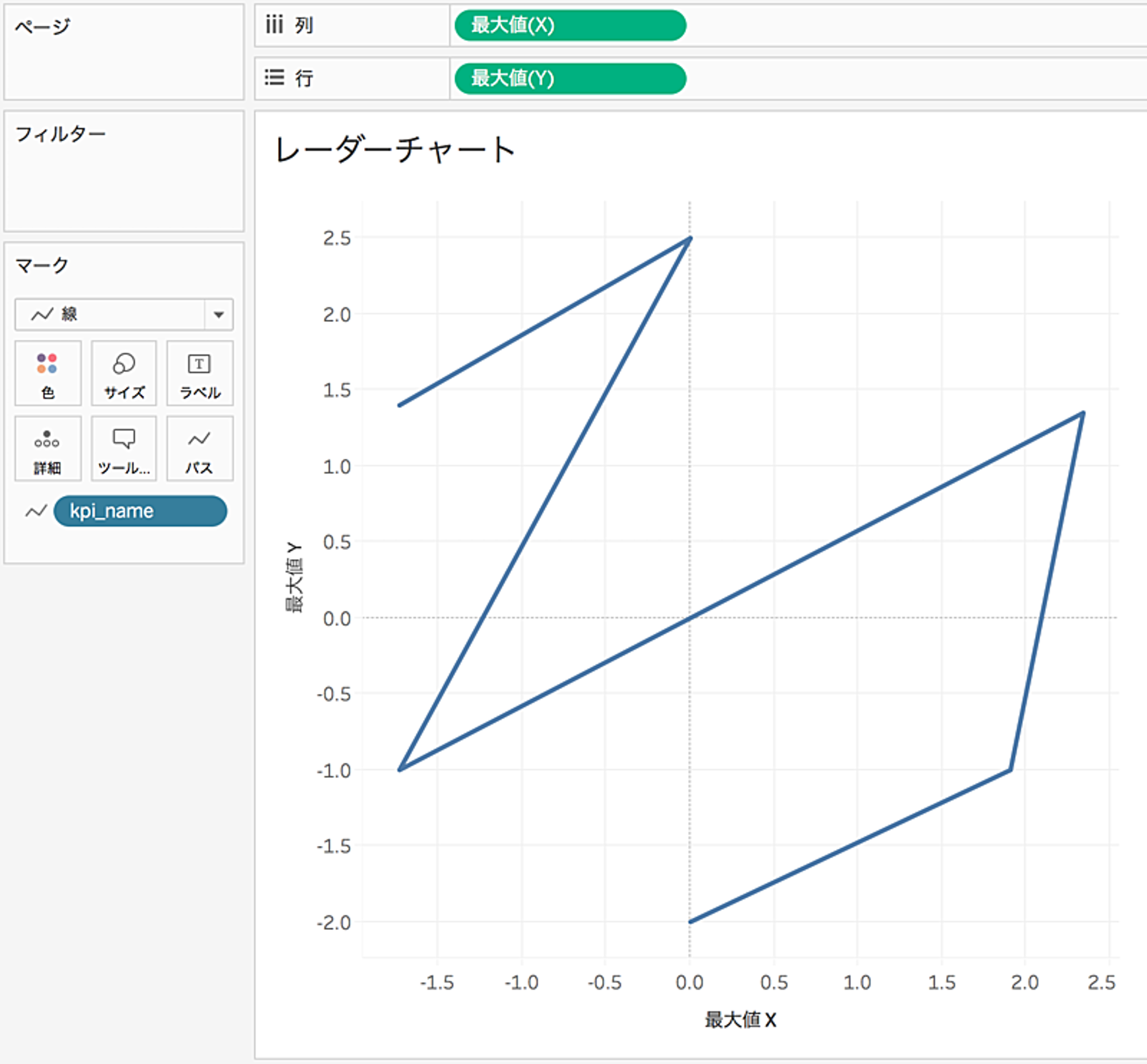
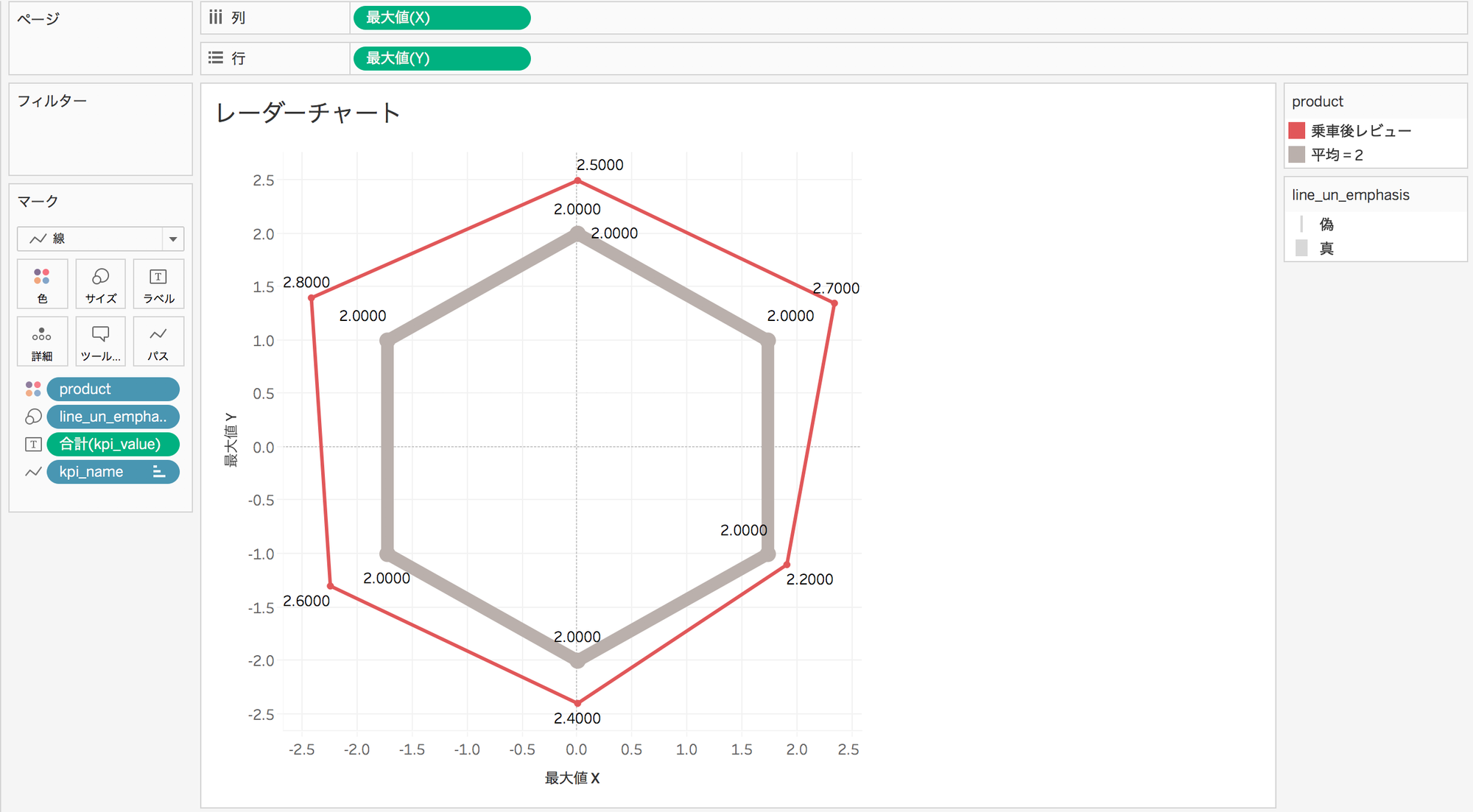
まず、列に「X」、行に「Y」をセットして「最大値」にします。マーク欄には「kpi_name」をセットして「パス」にします。

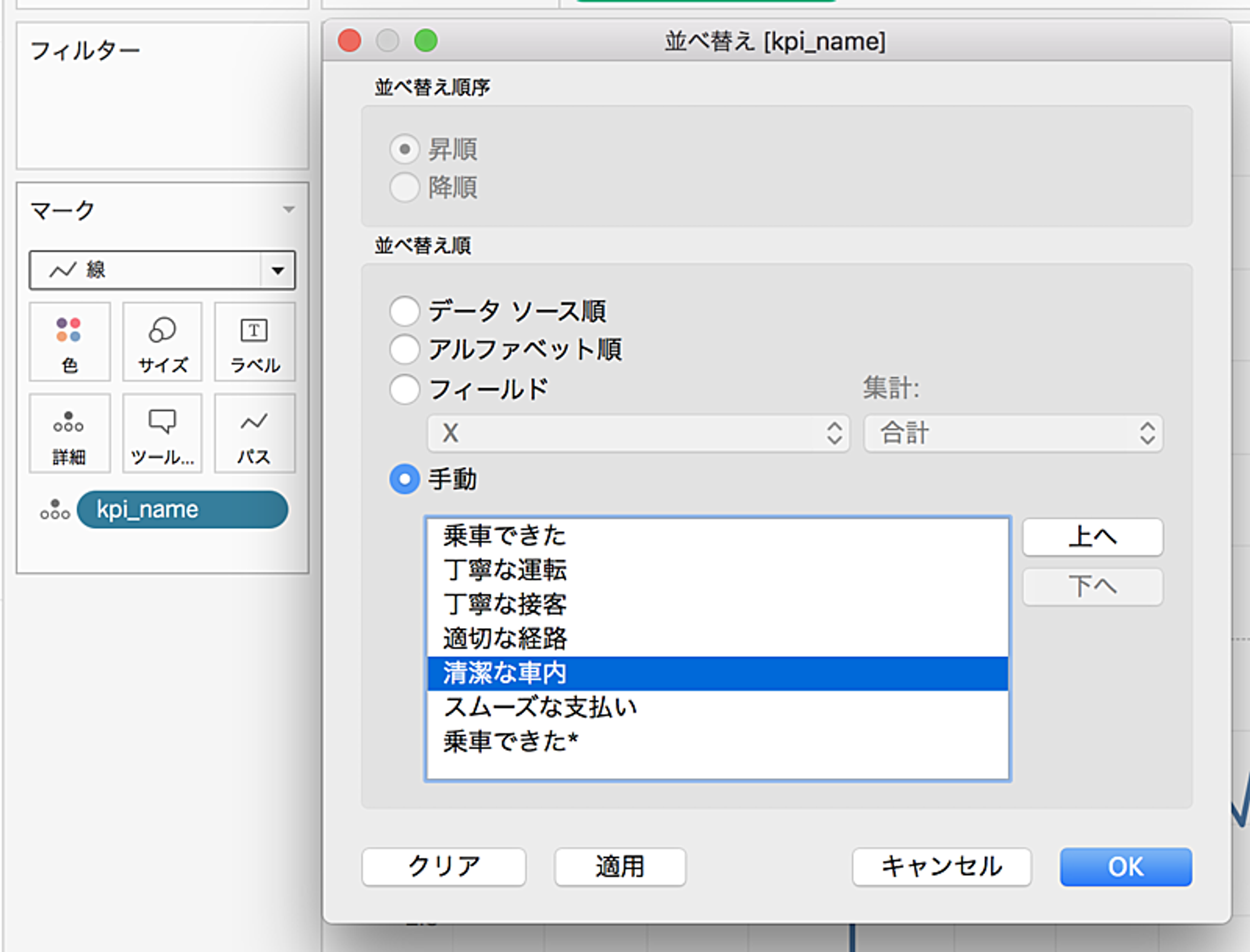
うまく6角形を描けていないのはソートの問題なので手動でソート順を設定します。

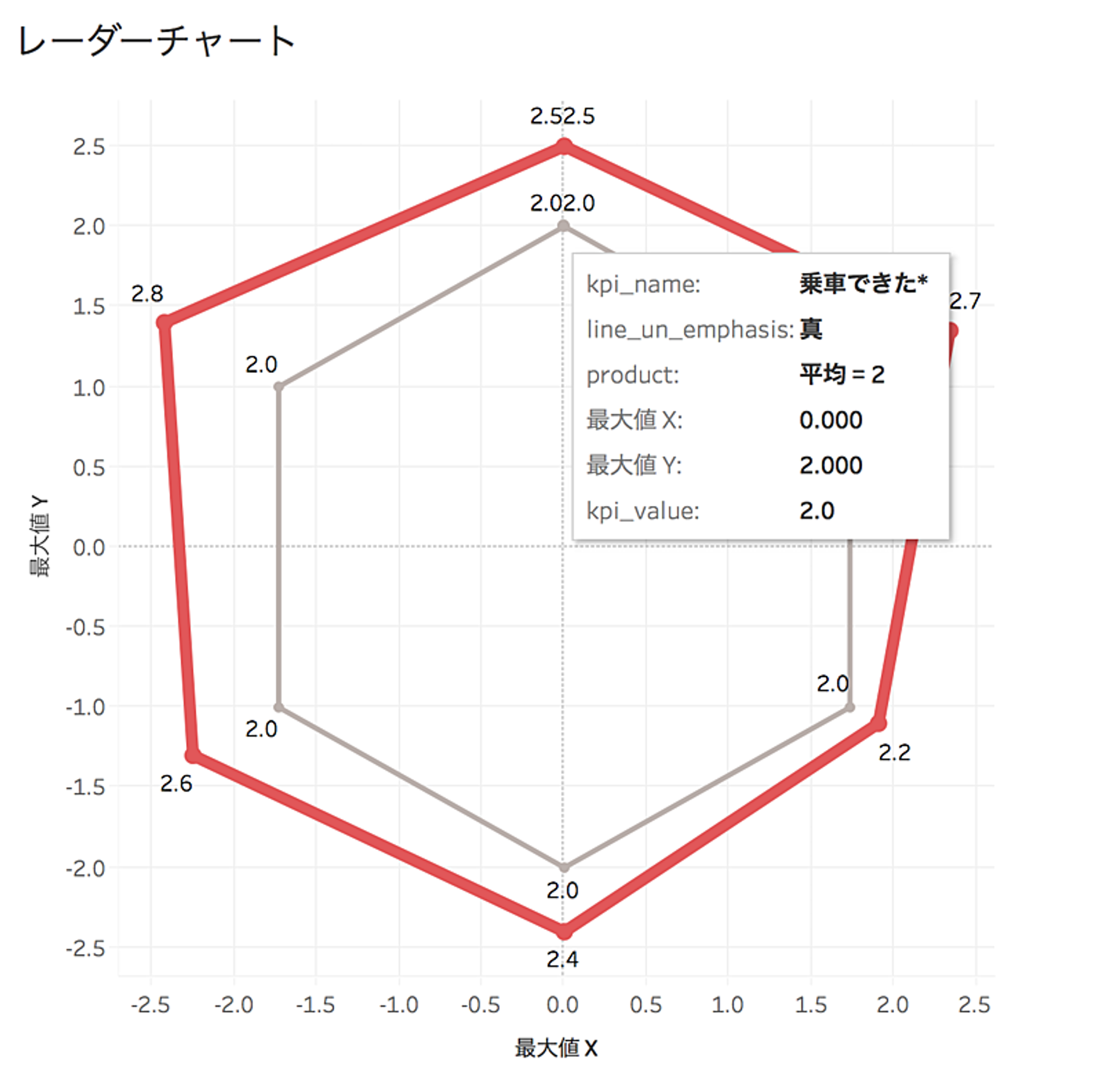
続いて「product」、「line_un_emphasis」、「kpi_value」を下記の通りにセットします。

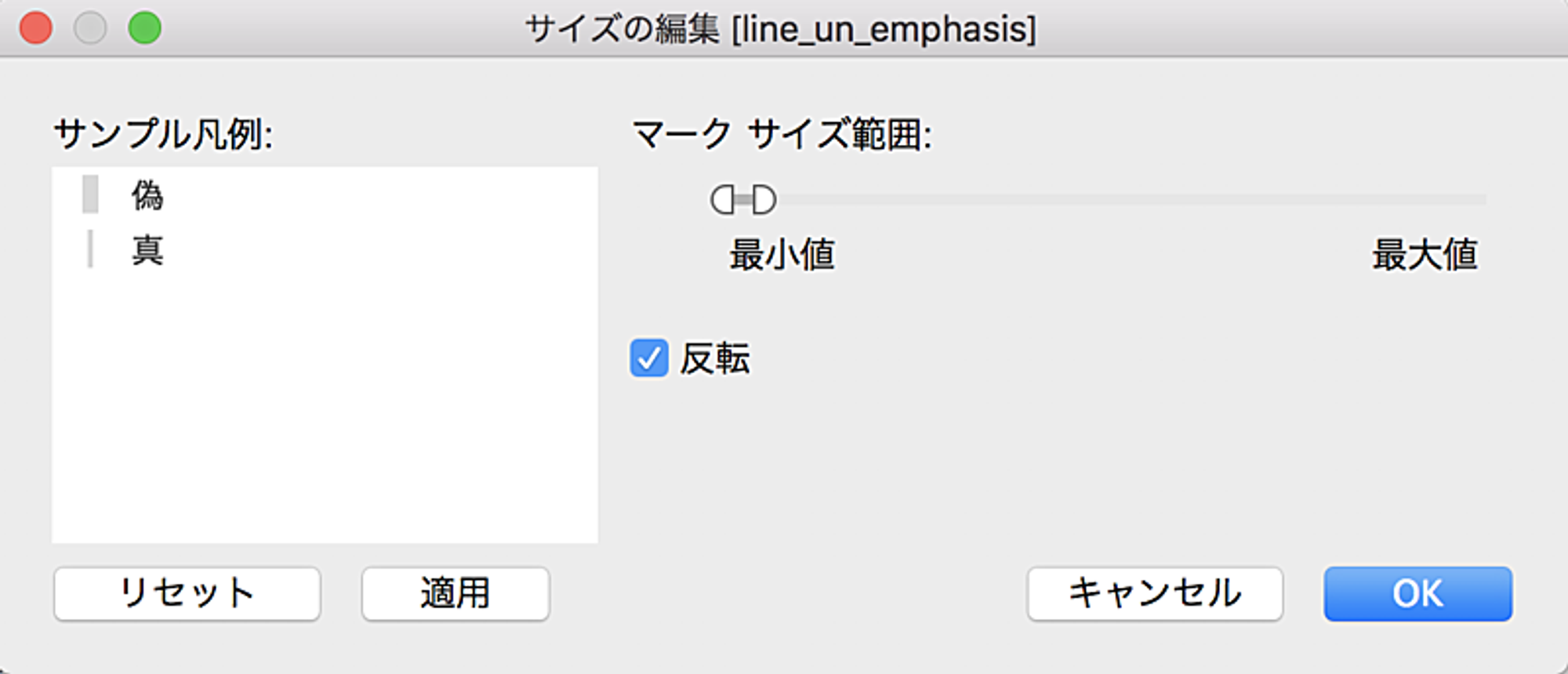
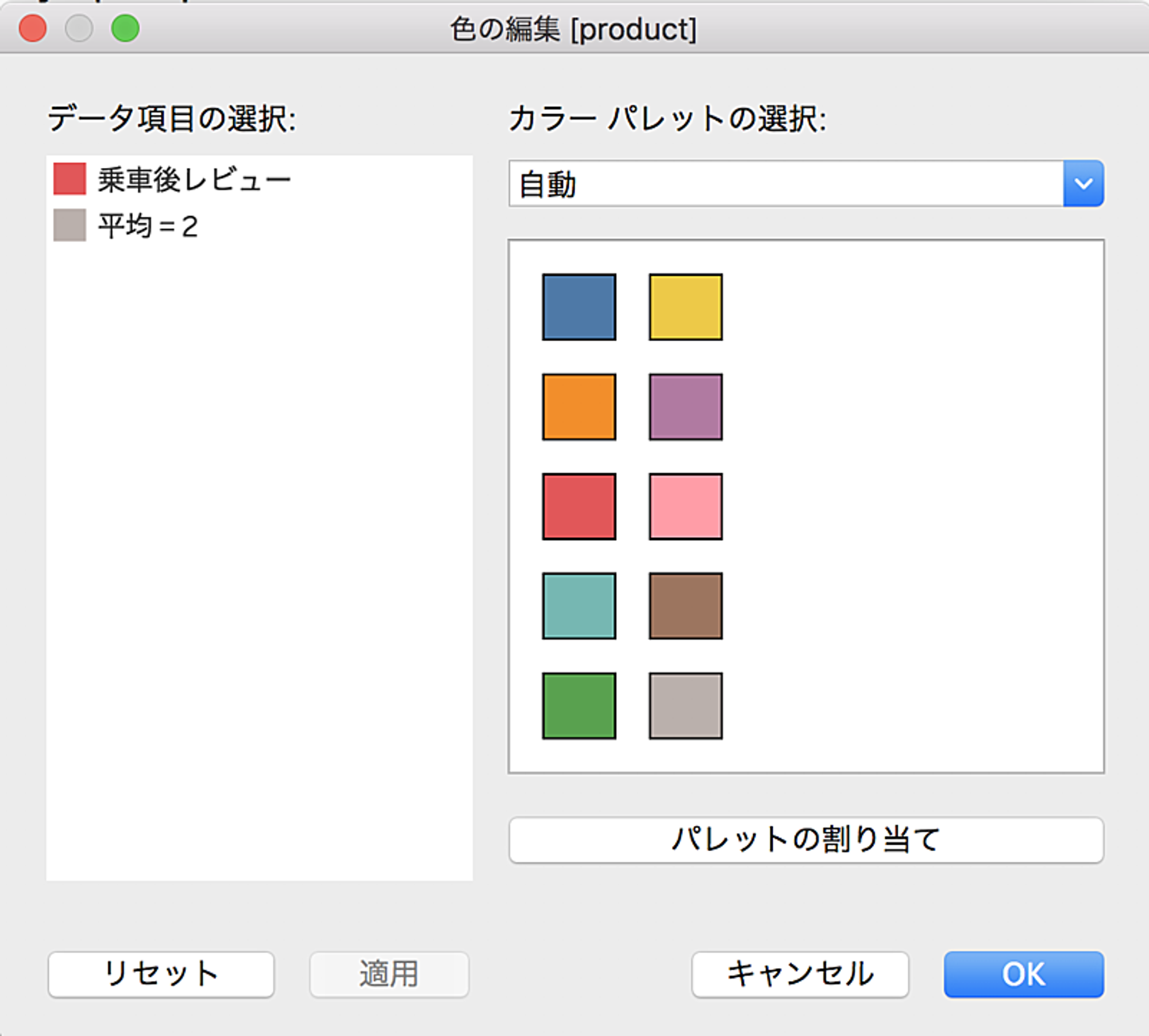
次に線の太さを変更します。「line_un_emphasis」で太さを反転させます。色は「product」でそれぞれ設定します。※ブログ執筆前に流れを確認した関係で画像では既に色がセットされています


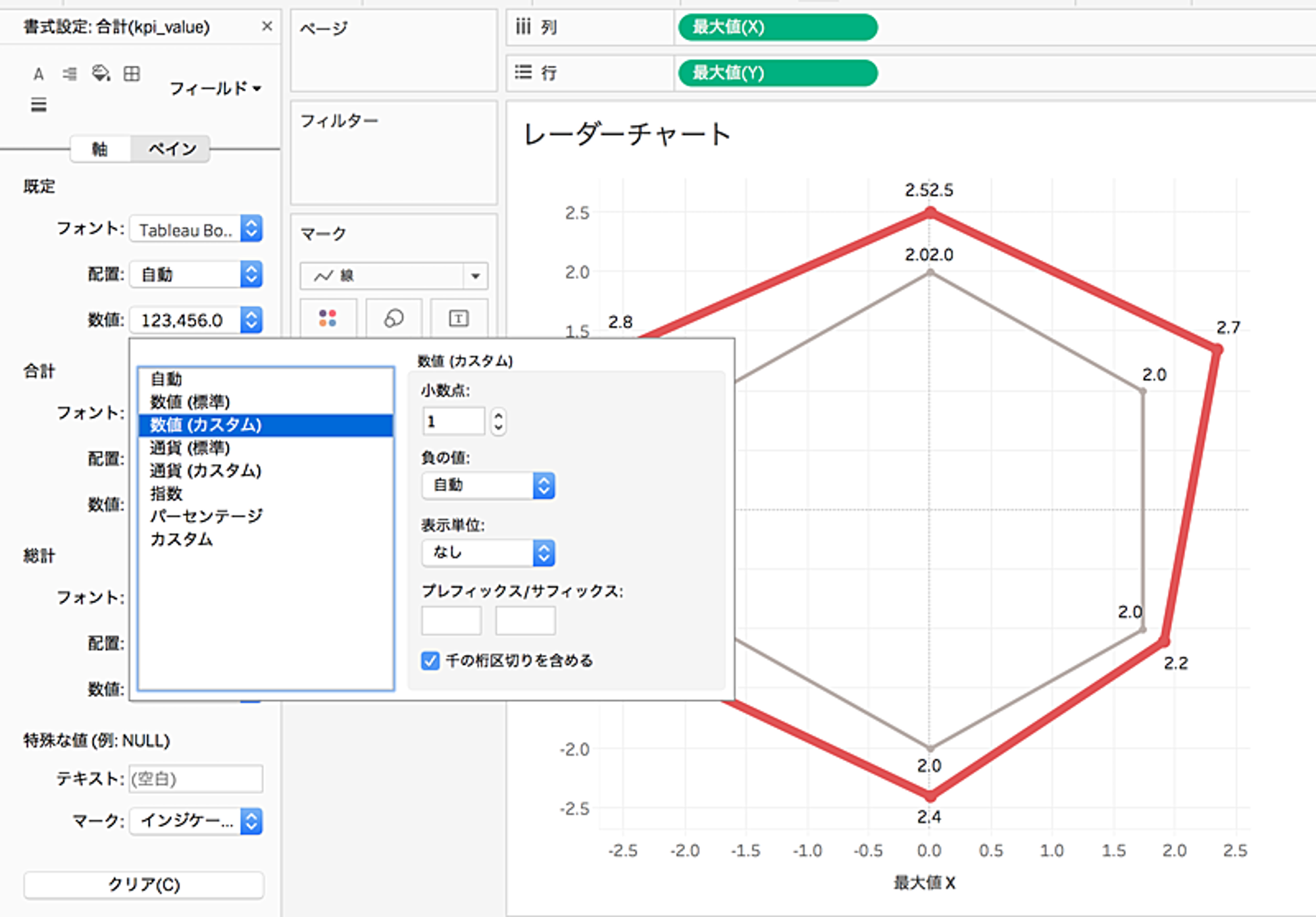
表示する小数点以下を調整します。

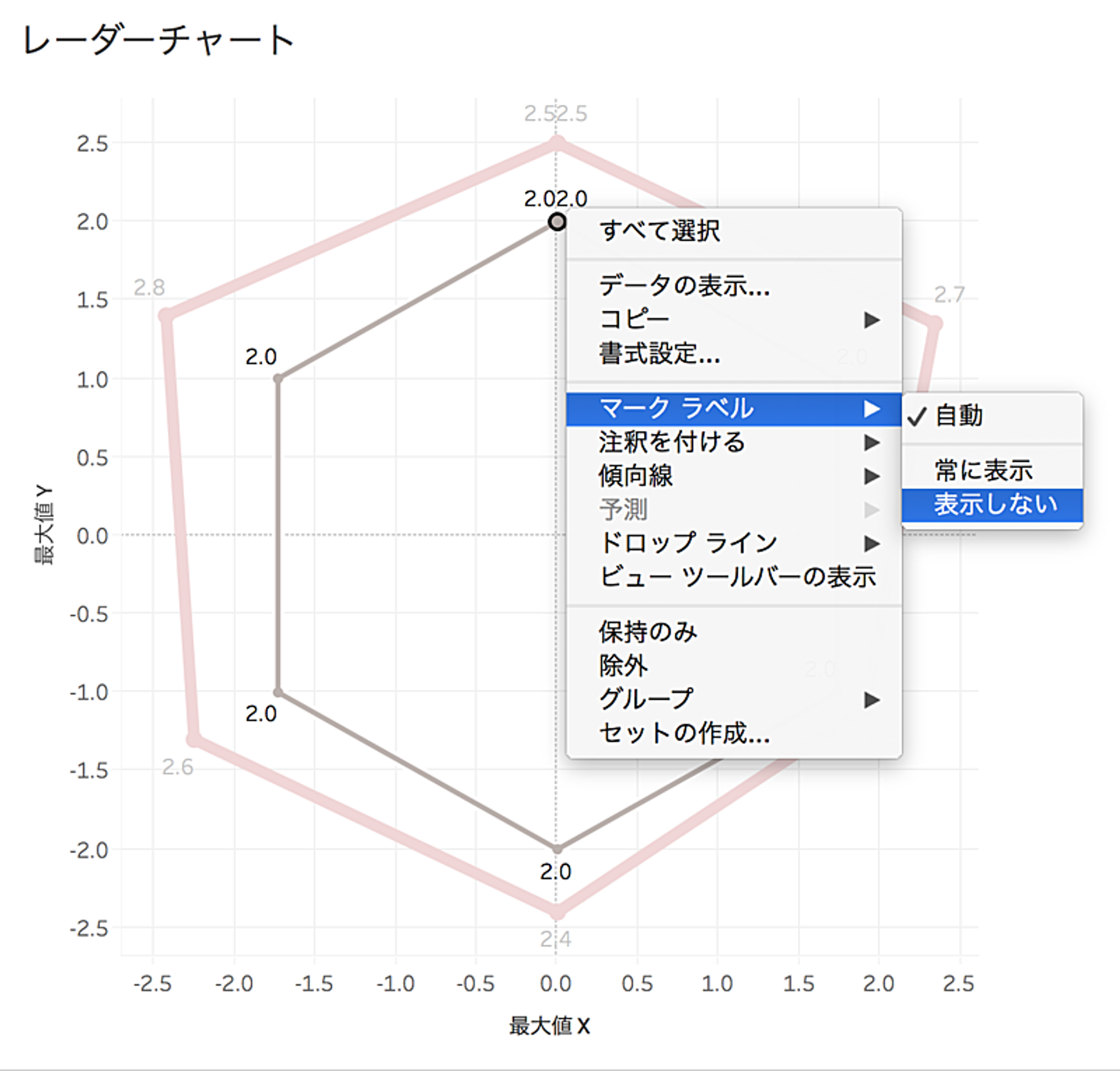
「乗車できた」、「乗車できた」で同じ値が2つ表示されているので「乗車できた」のマークラベルを「表示しない」に変更します。


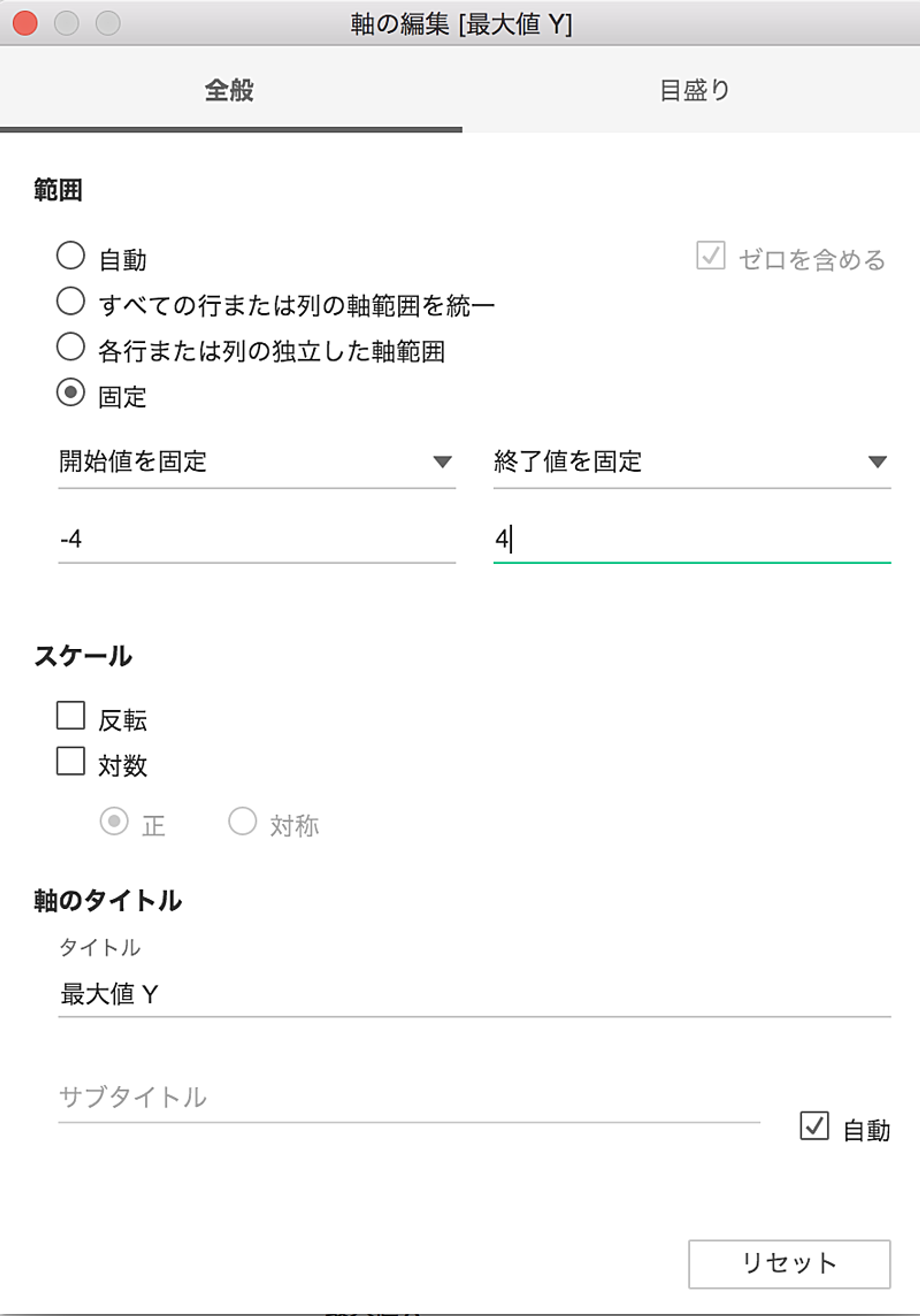
X軸とY軸のスケールを固定します。


軸のヘッダは不要なので非表示に変更します。

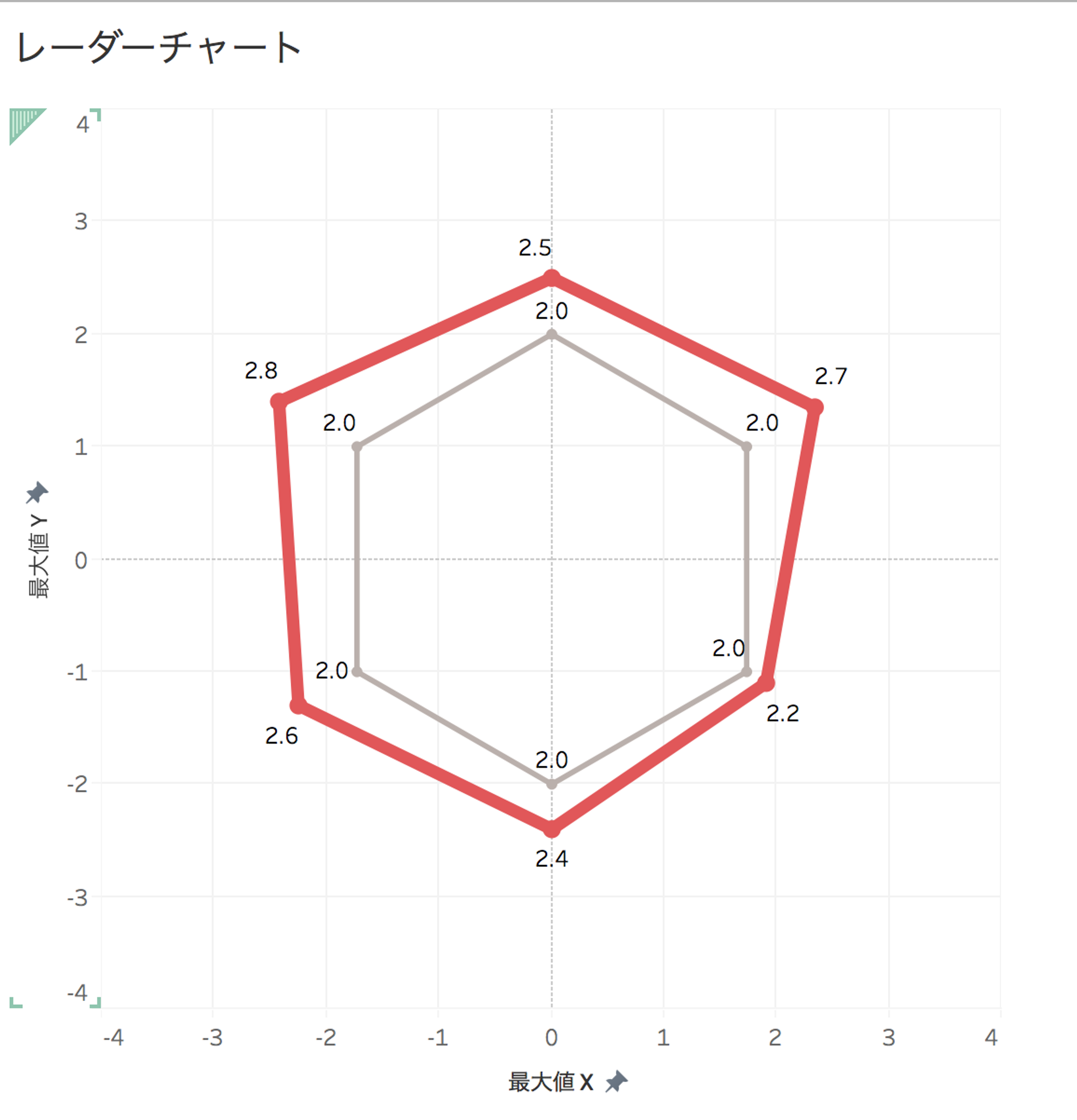
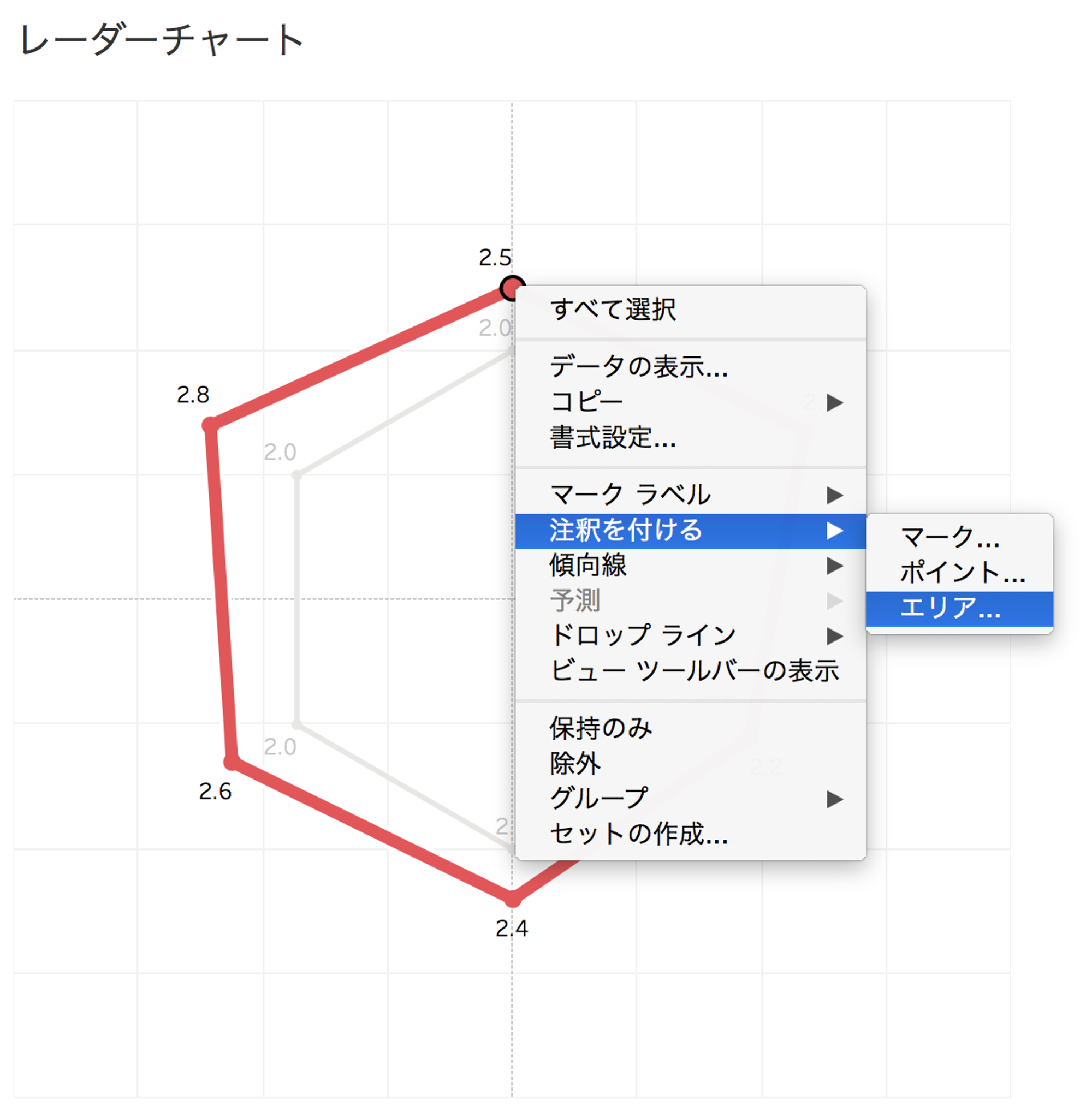
最後にどの頂点が何を表すか注釈を付けます。

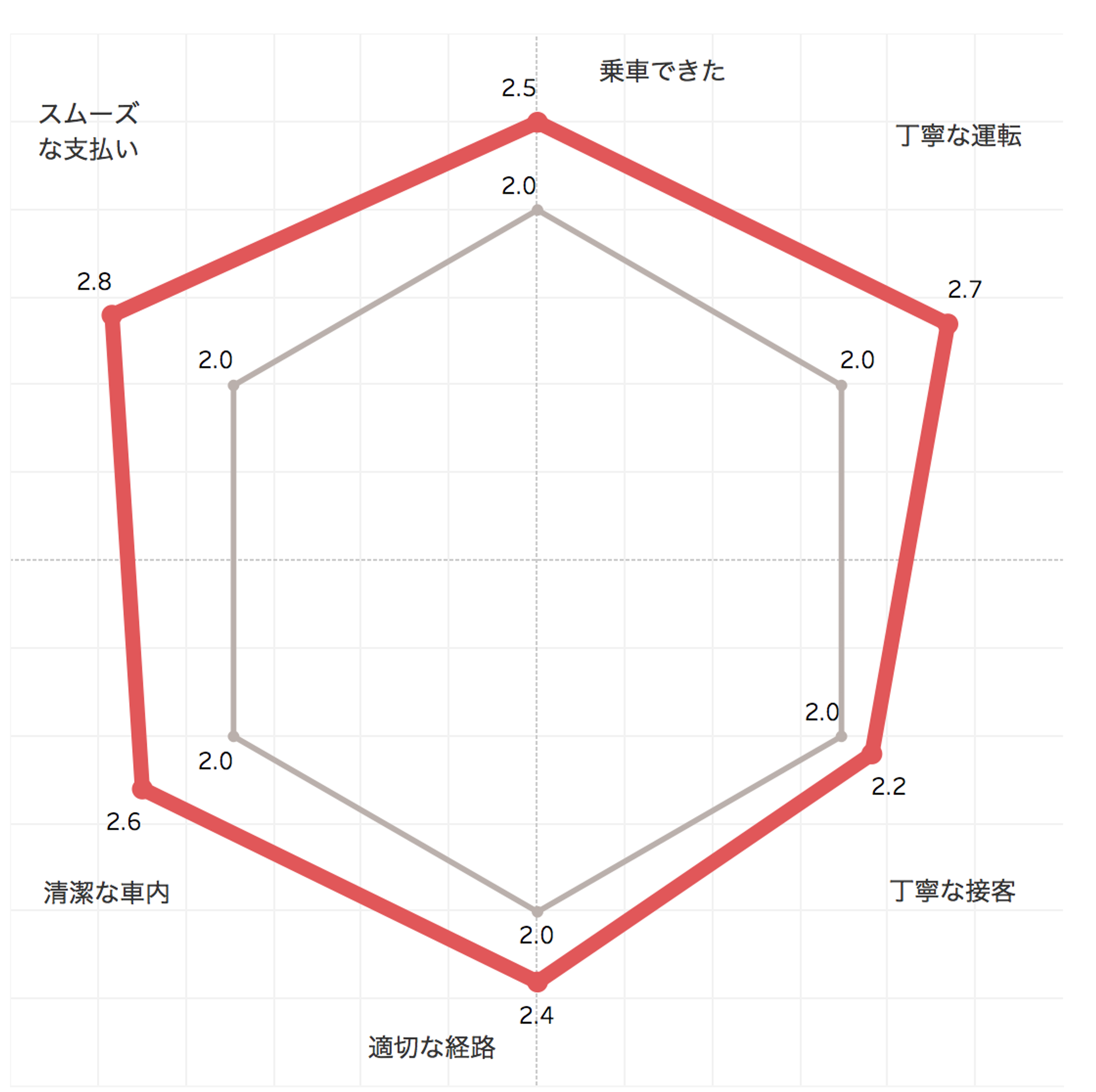
注釈の位置を整えて完成です。

晴れてレーダーチャートができました!カスタム感バリバリなのでTableauにはスタイリッシュなテンプレートを用意して欲しいところです。最後までお付き合い頂きありがとうございました!
Mobility Technologies では共に日本のモビリティを進化させていくエンジニアを募集しています。話を聞いてみたいという方は、是非 募集ページ からご相談ください!

